
Here is the article about How To Edit Footer in WordPress Website.
Have you been unable to change the footer of your website in WordPress? Your footer is the area in your WordPress theme displayed on the lower part of your website, usually on every page.
This could include a copyright declaration or a year or year-long date, contact information and branding and social media icons privacy policies, as well as disclaimers and numerous other things you wish to display. You’ll usually find it on your website’s pages.
You may not be too concerned about it, but some might be looking for a way to change the footer. This article will demonstrate how to modify the footer on WordPress.
What is a WordPress Footer?
A footer is a space that appears at the bottom of websites after the main content. Similar to a website’s head, the footer typically appears on every page of a website.
A majority of sites utilize their footer section to display essential hyperlinks like privacy policies, disclaimers as well as other pages that are essential to your website.
In WordPress, the footer is stored as a separate file named footer.php loaded with every page on your site. Therefore, any changes are made to footer.php will be reflected across your website.
How To Edit the Footer of a Page in WordPress?
Editing the footer does not need any money if you’re using a premium or free WordPress theme for your website. If you are proficient in programming and can modify footer.php directly from the WordPress dashboard.
However, this is not advised. In the alternative, you can use a variety of secure ways you can include images, text menus, links, or other items to your website’s footer.
Here are a few methods that you can modify and modify the WordPress footer.
1. WordPress Widgets
One of the most straightforward ways to modify the footer’s content is using widgets from the WordPress embedded widget system. This is only applicable to themes with an area for widgets in the footer.
If yours doesn’t, use a different method. To open the widget area, hover over Appearance and select Widgets from the WordPress dashboard.
The widgets section is split into an available Widgets section as well as the Footer section. Be aware of this: the theme that you are using could have a different amount of footer sections that are different from the one above.
To modify the footer, you need to move and drag a widget onto the footer area you prefer. Click on the widget to edit it, then click Save after you’re finished.
To include links in the widget’s footer area to add links to the footer widget, follow these steps:
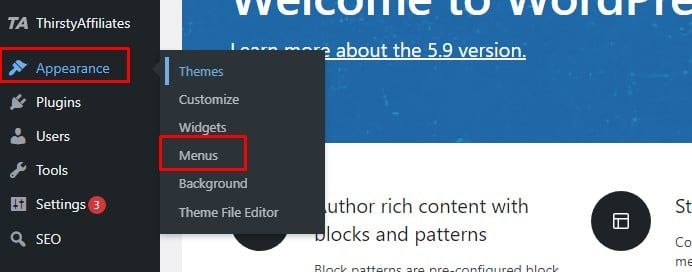
- Navigate to Appearance and then Menus.

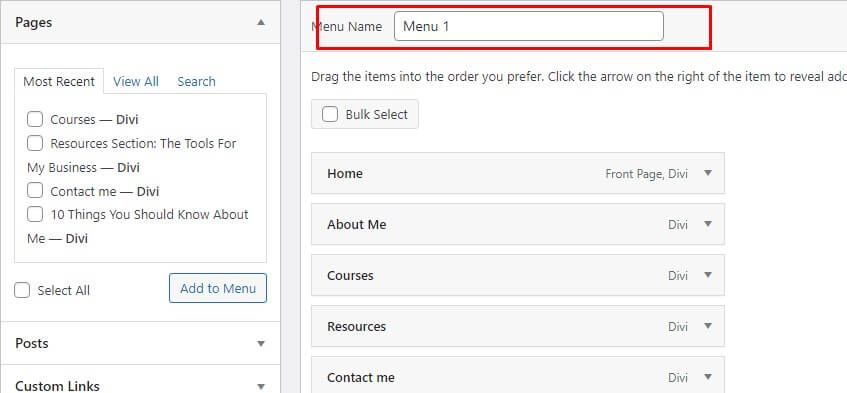
- Enter an additional Menu Name, then select “Save Menu“.

- Check the boxes beside the posts, pages or categories you wish to include in the Menu, then select Add to the Menu.
- Click the Save Menu button.
- Return to the WordPress Widgets page, drag and drop the Navigation Menu widget to the footer section.

- Select the newly-created Menu in the dropdown menu and save it.
2. Using Theme Customizer
The WordPress Theme Customizer is an option available on the WordPress dashboard that lets you modify your website’s Appearance, alter its footer and header and change the titles as well as other settings for all WordPress sites.
This is the safest and most user-friendly method to modify the footer on WordPress. These are the steps you must follow:
- Log in to the WordPress dashboard.
- Click on Appearance and then Customize.
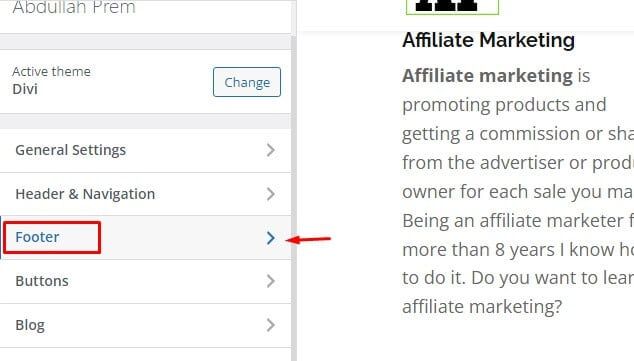
- In the Menu for customization of your website, Click on Footer.

- You can modify the footer bar using widgets to create new sections or edit the content and design on the bar at the footer.
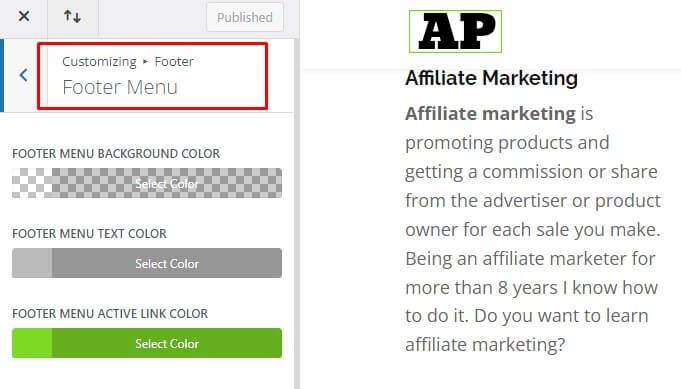
- Click on the Footer Bar to continue.

- Within this section, you can alter the layout of the footer as well as the text. You can use the text box to alter the default text for the theme of your website.
- Scroll down this page to discover various styling options for the footer of your website.

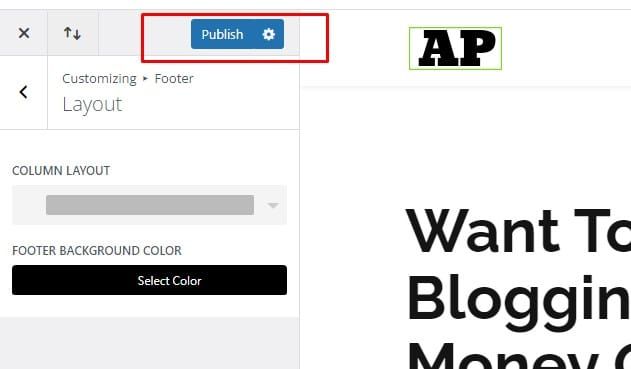
- Once you’ve made the adjustments, click Publish and save the settings for your footer.
You’ve edited your WordPress website’s footer. You’re able to return to this section if you’re looking to change or remove some content from your site’s footer in the near future.
3. Modify the Code in Your footer.php File
The last method you could modify the footer of WordPress is to edit the footer’s code within the WordPress theme’s footer.php file.
This method is more complex than other options; therefore, only apply it when you’re confident dealing with codes. Before using this approach, it’s crucial to remember that you must be careful not to remove any code lines within the files.
As for code, the footer’s definition is by the template files as footer.php. You can modify the file to alter the footer of your WordPress website by following these steps:
- Click Appearance and then Theme File Editor

- Select Theme File Editor, and you will be able to see an array of theme files to the right side

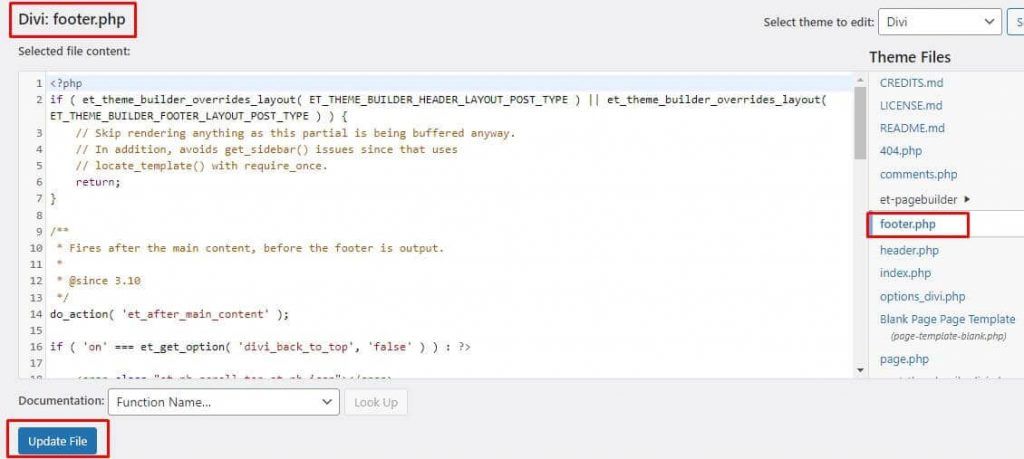
- Select Theme Footer or footer.php to display the code lines below it.
- Locate it using the PHP Coding: Get_template_Part with CTRL+F
- Update text in doublequotes following ‘echo.’
Expert Tips
- Make sure you don’t alter the footer.php code if you don’t have enough knowledge of PHP code.
- Make sure to comment on any line of code within the footer.php file instead of eliminating it.
- Start by creating a child theme and then make modifications to it before putting it live.
How To Edit Footer in WordPress Website: Conclusion
There are many ways to modify or change the footer of WordPress, and listed are just a few easy methods you can use. It’s up to you which method to decide which one you’ll employ to edit Footer in WordPress or edit the footer in WordPress.
WordPress users are more likely to utilize the WordPress widgets for editing as it’s a straightforward approach that anyone is able to use.
Affiliate Disclosure: Some of the links in this post are affiliate links, which means I may earn a small commission if you make a purchase through those links. This comes at no extra cost to you. Thank you for your support!