
Having a perfect CTA button on your website is important for having consistent sales.
But 90% of e-commerce stores on the internet lack to have an optimized CTA button and they get few sales and run into chaos.
So in this article, we’re about to unveil 7 essential tips that will transform your CTA buttons into conversion-driving machines. Trust us, you’ve never seen anything like this before. Let’s dive in!
Table of Contents
Key Takeaways
- Use concise and clear language for CTAs to effectively communicate the desired action.
- Grab attention with contrasting colors, bold statements, and actionable words in CTAs.
- Incorporate action-oriented language that motivates users to engage and emphasizes the benefit of clicking.
- Strategically place CTAs throughout the page, guiding users through the content and directing them to important pages.
CTAs Buttons Must Be Clear
Using concise language and avoiding overly complicated wording is key to creating clear CTAs. Action buttons should communicate their purpose in a straightforward manner, with simple text that clearly expresses the desired action.
CTA design and text should also be easy on the eyes; making sure colors are not too bright or contrasting, as well as ensuring font size is readable because sometimes you will get aged visitors who will have trouble reading small texts.
For higher CTA conversion rates, keep your CTAs short yet effective – no more than 5 words – by including only essential information.
With these best practices in mind, you can successfully create effective CTAs that boost sales.
Attention-grabbing CTAs
Creating an attention-grabbing CTA is key to getting users to take action. To capture a user’s attention, consider these design elements:
- Contrasting colors and noticeable placement
- Bold statements, intriguing questions, or compelling phrases
- Actionable words that prompt users to take the next step
- Personalized CTAs tailored for specific audiences

By incorporating these elements into button design, effective CTAs can be crafted that draw users in and compel them to explore further.
The right combination of visuals and text will create an eye-catching call-to-action that encourages users to click the action button!
Best Colors for CTA Buttons

Here are best converting CTA button colors.
- Orange: Orange is often associated with urgency and can create a sense of excitement or action. It can be an effective color for CTA buttons.
- Red: Red is a bold and attention-grabbing color that can create a sense of urgency or importance.
- Green: Green is often associated with positive actions, such as “go” or “proceed.” It can be a good color choice for CTA buttons when used in contrast with other elements on the page.
- Blue: Blue is a calming and trustworthy color that can help create a sense of reliability and credibility. It can be an effective color for CTA buttons, particularly for more conservative or professional industries.
- Contrast colors: Using a contrasting color that stands out from the rest of your website design can help draw attention to your CTA button. For example, if your website has a primarily blue color scheme, using a contrasting color like yellow or purple for your CTA button can make it more noticeable.
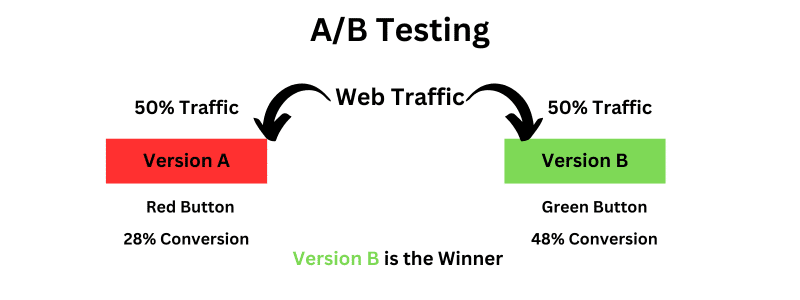
Ultimately, it is important to test different colors and see which ones perform best for your specific audience and goals. A/B testing can help you determine the most effective color for your CTA buttons.
Use of action-oriented language in CTAs
Take immediate action with action-oriented language in your call-to-action and motivate users to engage. Words such as ‘Get A Free Trial’ ‘Get Started,’ ‘Discover,’ and ‘Grab Your Deal’ create a sense of urgency that drives user engagement.

When crafting CTAs, think about the benefit or outcome of clicking the button, then use language to emphasize it. Incorporate website buttons, cart buttons, and other CTAs into your design to make sure that all of them have attention-grabbing action-oriented language.
Doing so will help ensure maximum user engagement on any website or application.
Best Converting CTA Button Texts
Below are the top 20 call-to-action buttons for high CTR and sales.
- “Buy Now”
- “Get Started”
- “Sign Up”
- “Learn More”
- “Join Today”
- “Shop Now”
- “Claim Your Free Trial”
- “Download Now”
- “Book Now”
- “Get Your Discount”
- “Request a Quote”
- “Start Your Free Trial”
- “Subscribe Now”
- “Get Exclusive Access”
- “Try it for Free”
- “Get Instant Access”
- “Discover More”
- “Get Your Free Sample”
- “Get a Quote”
- “Unlock Now”
Strategic Placement of CTAs
Position your calls-to-action strategically throughout the page so you can guide users logically through the content and encourage engagement.
Place CTAs in sections like benefits, social proof, and customer reviews to direct website visitors to important pages.

Here are 4 steps for a successful layout:
- Outline button designs
- Test buttons on web pages
- Analyze user actions
- Implement changes as needed
Mobile-friendly CTAs
Make sure your calls-to-action are mobile-friendly so you can engage users and increase conversions.
To achieve this, use flat buttons with white backgrounds with clear labels that are easy to tap without accidentally clicking other elements.

You should also consider using ghost buttons, which feature an outlined shape with a transparent background to draw attention.
Additionally, understanding the importance of personalized CTAs as well as non-personalized ones is key for optimizing performance across different devices.
| Flat Buttons | Ghost Buttons | Personalized/Nonpersonalized CTAs |
|---|---|---|
| Easy to tap | Outlined shape | Optimize performance |
| Clear labels | Transparent background | Understanding importance |
A/B testing and optimizing CTAs
Compare different versions of your calls-to-action (CTAs) to identify the most effective ones using A/B testing. Run tests on variables like CTA text, color, placement, and design to uncover combinations that yield higher conversion rates.

Using automation tools on the website makes it easier to implement A/B testing and track results over time.
Continuous optimization based on these outcomes can lead to improved CTA performance and more successful campaigns.
Start experimenting with button design and colours today to get the best results from your CTAs!
Tracking and analyzing CTA performance
Track your CTA performance closely and analyze the data to identify areas for improvement.
Use the best analytics tools to carry out regular tracking and analysis of CTA performance metrics such as click-through rate and conversion rate.
With this data, you can make informed decisions about optimizing CTA button design for better results.
| Metric | Definition |
|---|---|
| Tracking | Regularly monitoring metrics over time |
| Analyzing | Examining a metric or group of metrics to identify trends, correlations, or patterns |
| CTA | Call-to-Action Button |
| Performance | The effectiveness of the CTA button in achieving desired outcomes |
| Button | A graphical element used to interact with a web page |
Conclusion
You’ve done the hard work and now it’s time to reap the rewards! With these 7 essential CTA buttons’ best practices, you can skyrocket your conversions and watch your business soar to new heights.
Remember: a well-crafted CTA is worth its weight in gold. Incorporating these tips into your marketing strategy will be transformational—it’ll take you from zero to hero in no time flat!
Affiliate Disclosure: Some of the links in this post are affiliate links, which means I may earn a small commission if you make a purchase through those links. This comes at no extra cost to you. Thank you for your support!