If you’re running an eCommerce business you’ve probably heard about headless eCommerce. It’s been a hot topic for the past few years. One of the advantages of going headless is that your store can manage content with a custom content management system (CMS). In this article, we’re going to review the 10 business,.
Headless eCommerce is becoming the standard for really large brands. Companies like Nike, Target, Under Armour and Lancôme, have made the change to headless eCommerce. For serious retailers, going headless offers a massive speed and flexibility advantage over the competition.
We’re going to assume if you’re reading through this article, you’ve already built a headless eCommerce store, or are planning to soon. If you’re still on the fence, you should figure out if the return on investment of going headless will be worthwhile for your business.
But going headless means deciding on what CMS your site will use to manage its content. Headless CMSs are flooding the market. A couple of years ago there were only a handful of decent options available. Now, there are hundreds.
Table of Contents
Best headless eCommerce CMS
To help you pick the right option, we’re going to break down the 10 best headless eCommerce CMS options.
It’s worth noting that all of these systems are great! Each one does a particular job a little better than the others. This article aims to help you pick the right one for your project.
1. Contentful Review
Contentful is arguably the go-to CMS for businesses going headless in 2021. Companies like Staples, K’a’rcher, MailChimp, Intercom, and a ton of other really big names have integrated Contentful into their technology ecosystem.
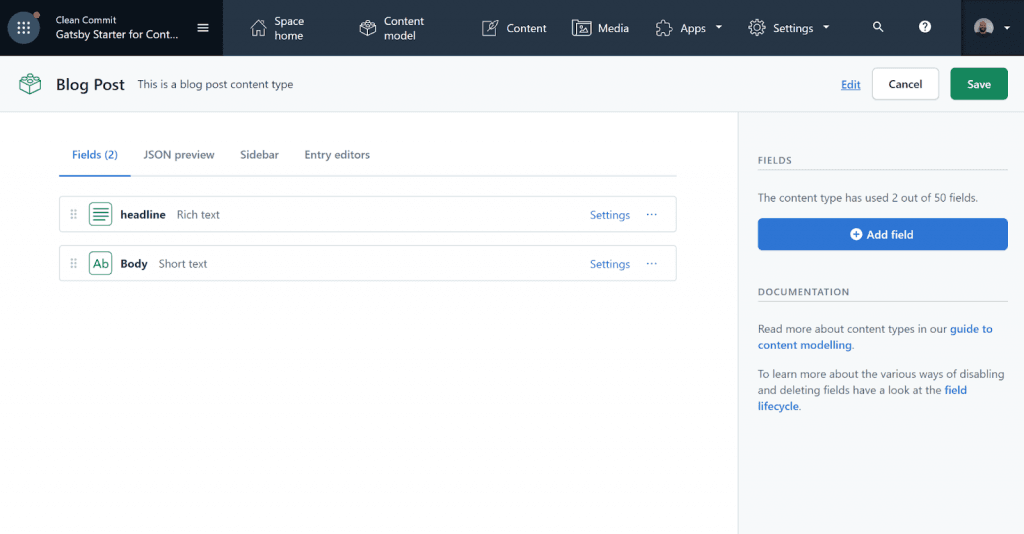
Contentful comes packed with a clean and intuitive user interface that makes the learning experience fairly simple.

Unlike some of the other CMSs on our list, Contentful provides an unrivaled level of extensions for their web app. Custom functionality can be applied to individual fields or whole entities. Contentful also provides a marketplace boasting many really handy, mature plugins to improve the user’s experience.
Contentful comes packed with 8 pre-built software development kits for JavaScript, Python, PHP, .NET, Ruby, Java, iOS, and Android. Or, if you’re planning to use Gatsby, Nuxt or NextJS, plugins exist that help you configure the integration with a few lines of code.
One of the reasons Contentful has a great reputation with larger companies is due to the level of support it provides paying customers. They commit to a public and fairly strict SLA and work through issues with customers to completion.
However, support is reserved for paying customers which brings us to the biggest downside of Contentful… the cost.

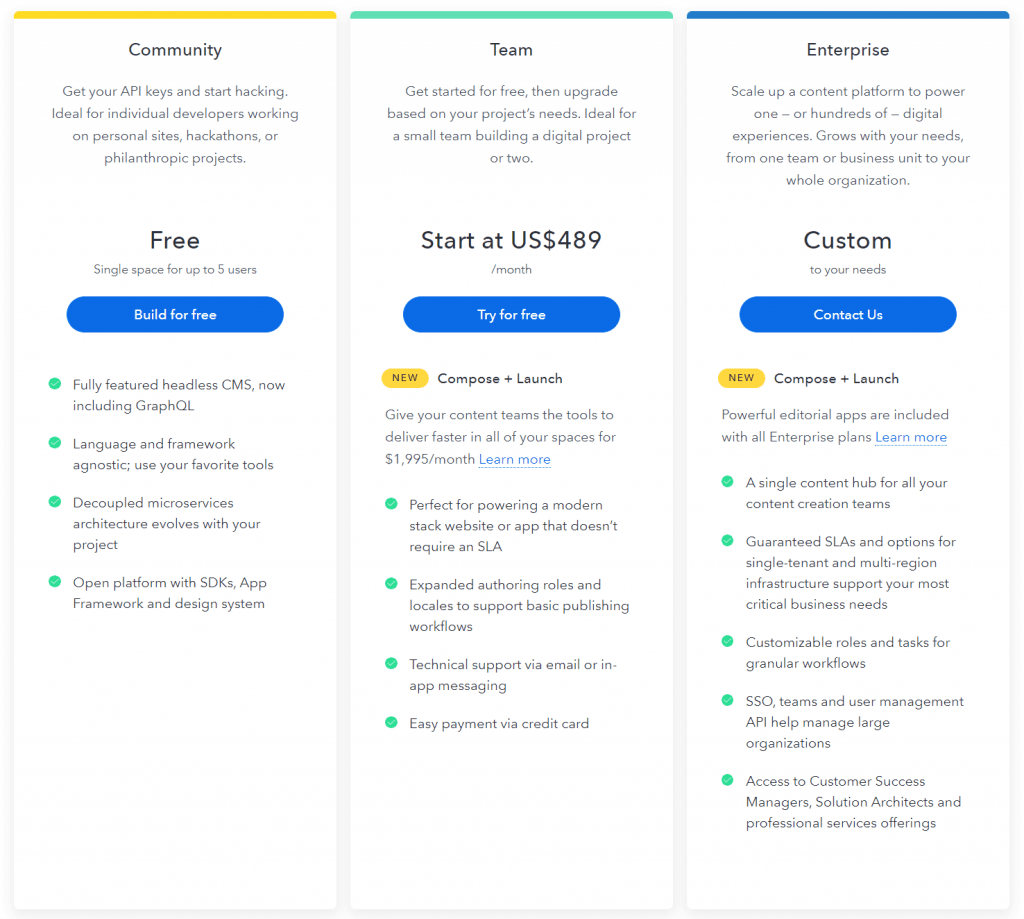
Contentful’s pricing model goes from free to $489US / month. That’s a big jump, and they’ve made their intentions clear. They service larger businesses with bigger budgets.
If you’re considering Contentful, it’s worth checking out their free plan to see if it’s a good fit.
2. Prismic Review
Prismic is another CMS that’s not short on big-name clients. Google, Levis, eBay, Virgin media, and plenty of other large companies are using Prismic.
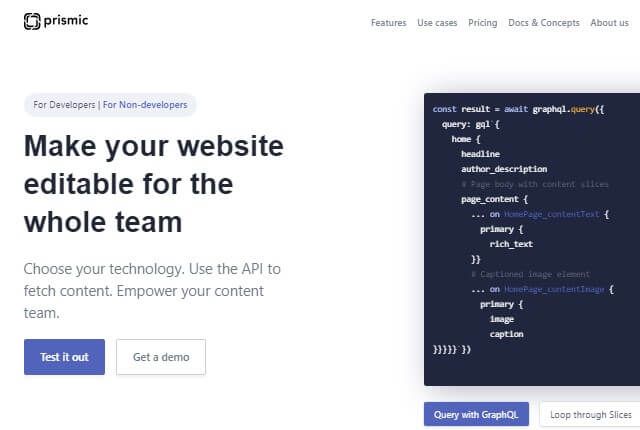
With its API-first architecture and a rich suite of features, Prismic makes a very attractive (and affordable) CMS option for your headless eCommerce store.

Prismic provides functionality it calls Slices to handle repeated content. Anyone that has used WordPress’s Advanced Custom Fields will find this feature familiar. Slices allow content creators to add, edit and rearrange content to create dynamic layouts for their pages.
As a proprietary platform, Prismic doesn’t offer the same level of CMS customization as Contentful. However, they’ve claimed that they are working on making some parts of the CMS open source.
Prismic’s interface is nice and clean, however, it can take a little bit of getting used to for users that have spent time using a more traditional platform like WordPress. Slices and content options are driven from the filters on the Documents page.
It’s easy to fall into the trap of setting up a single Prismic account that you share between your team. However, we’ve run into issues where the data from multiple sessions will be overwritten, so we advise buying a license for each user.
3. Sanity Review
Sanity is the blank slate of the CMS world. It offers an extreme level of customization. Not only can you build custom workflows and processes, but you can create bespoke dashboards.

Like the other platforms in this list, Sanity has drawn its crowd of big companies such as Nike, Figma, Sonos, and National Geographic.
One of the stand-out features of Sanity is its real-time collaboration. Teams that have multiple content creators or editors would appreciate these features. There’s nothing worse than unknowingly losing content or introducing problems onto your website or application because two users are working on the same document.
As an API-driven CMS, Sanity makes short work of headless eCommerce, and pairing it with a frontend framework like Gatsby allows a more streamlined integration.
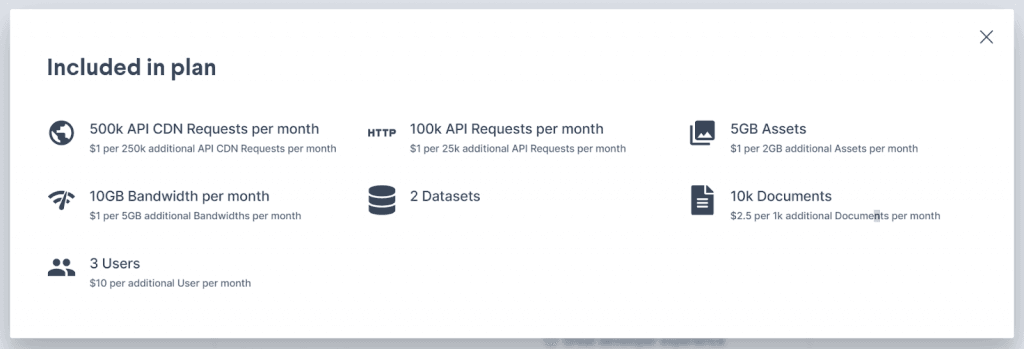
Sanity takes a different approach to its pricing model. They offer a “generous” free plan:

Before committing to the CMS, you’ll need to figure out what kind of traffic will be coming through your site, since Sanity places price pressure on API connections, bandwidth, and content.
4. Builder.io Review
Builder fills an interesting need in the space of headless eCommerce. Unlike the other CMSs mentioned above, Builder aims to provide non-technical folks with all the tools they need to create beautiful websites.
Being a relatively new addition to the headless CMS world, Builder is already drawing some attention amongst the technical community. One of Angular’s lead developers, and the co-creator of the Ionic framework, Adam Bradley, recently came on as the CTO, further legitimising Builder’s credentials.
Builder’s main value proposition is aimed at marketing teams. Since the interface is controlled by drag and drop tools, rapid interface tests can be executed without the development team having to get their hands dirty.
Builder offers a handful of really neat features, like the ability to export Figma designs to JSON and import them straight into the CMS. There’s usually a bit of adjustment required, but this workflow saves countless hours, even days of effort!

Pricing for Builder starts with a fairly generous free plan and steps up to $18/month per user with a limit of 250,000 page views per month.
The biggest downside of Builder, as with any CMS that aims to implement drag and drop functionality is the overhead it carries, and the impact on performance. Working within the CMS can quickly become tiring when new pages take time to load, elements drag slowly, and controls freeze.
5. Strapi Review
Strapi is an open-source content management system. It’s developed a great reputation with the development community, not only because it’s free, but also because it’s simple to set up and connect to your website or application’s frontend.

Open source platforms can sometimes suffer from poorly written or incomplete documentation. Strapi, however, has a great set of up-to-date documentation that receives constant attention from the growing user community.
Strapi has become popular as a WordPress replacement, with its flexible compatibility with MySQL, MongoDB, and SQLite. However, for headless eCommerce, we care more about the fact it can consume the API from any client such as React, Vue, or Angular. On top of that, integrating Gatsby or NextJS with Strapi is as simple as running a single command and adding a few variables.
Strapi’s interface is nice and clean, with similarities to Github’s layout. Its simple layout makes navigation around the platform straightforward.
Being open-source means that Strapi is free, although you have to pay for your hosting. They’re also working on a cloud plan at the moment if you’re one of those people that doesn’t like maintaining your hosting.
6. Storyblok Review
Storyblok was the first headless CMS to hit the market that supported a visual editor. This positioned it as the go-to platform for eCommerce brands who needed to make rapid interface changes for marketing devices like landing pages and split testing.

As its name suggests, Storyblok provides nestable content blocks for building out the user interface. This provides a great amount of flexibility and allows complex interfaces to be written in easily understandable code.
As an API-based CMS, Storyblok’s API is easy to work with and outputs JSON which can be consumed and transformed as required using the popular modern technology stacks (Vue, React, Laravel).
Unfortunately at the moment, Storyblok doesn’t provide official support for the Gatsby-image and the gatsby-source-storyblok plugin isn’t particularly well supported.
Storyblok’s pricing sits pretty squarely in the middle of the pack. The free tier will get a single user up and running, and every additional user costs $7.
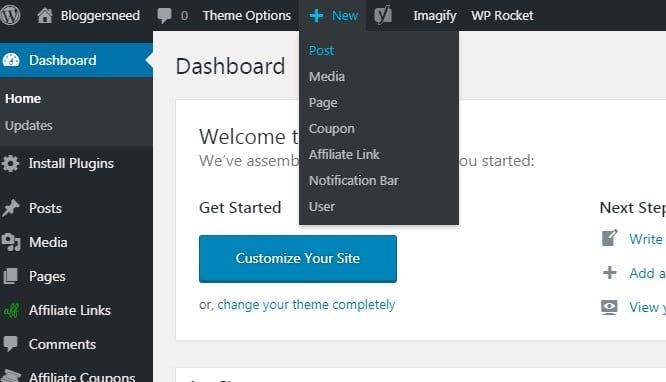
7. WordPress Review
If you’re new to the world of headless eCommerce, seeing WordPress on this list might be a bit of a surprise, given its reputation as a monolithic platform. However, WordPress has had a REST API built into its core functionality since 2016, letting it fetch API content rather than querying data.
WordPress is arguably the best-known open-source software in the world. This comes with some interesting repercussions as a headless platform. Firstly, users who aren’t deeply familiar with headless eCommerce may be wary of introducing WordPress into their ecosystem.

Secondly, the same users who don’t understand the concept of decoupling a front and backend may expect WordPress’s typical ecosystem of plugins to be available. Using WordPress as a headless CMS means most of the “popular” plugins won’t work without modification.
However! Since headless WordPress is becoming more popular, some of the progressive plugin companies are getting ahead of the curve. Yoast SEO now offers a REST API endpoint. This is great news for teams producing content that needs to be SEO-ready. Similarly, Advanced Custom Fields integrates with REST API and GraphQL which means flexible, dynamic layouts can be creative in WordPress with relative ease.
Since WordPress is open-source, it’s free! And due to its massive following, there’s a decent-sized community supporting the headless implementation.
8. NetlifyCMS Review
Netlify CMS is the first git-based content management system to make the list. Netlify CMS is one of the simplest solutions to getting your headless eCommerce system up and running. As a wrapper for git, it offers a clean and easy-to-use interface, simple installation, and enough flexibility to achieve most use cases.

One of the advantages of NetlifyCMS is that it adds a content management UI on top of any static site generator that works from flat files. This means you can get up and running, editing markdown files without tricky integration.
As with most git-based content management systems, NetlifyCMS aims to add a nice user interface on top of the same workflow you would be following with a code editor.
You can probably guess that Netlify CMS was made by Netlify as a companion for their hosting platform. It’s open-source and free, which makes it a great choice for smaller eCommerce builds or websites that just need a simple solution for managing content.
9. Butter CMS Review
Butter CMS follows a similar path as Strapi; a content management system that was born out of frustration with customizing WordPress.

As an API-driven CMS, the Butter team has put in a great deal of effort to create SDKs for a range of languages and frameworks including Ruby, Rails, NodeJS, PHP, Laravel, .NET, Python, Django, Javascript and React.
Butter CMS provides a decent amount of freedom to marketing teams in creating new pages. The platform allows new flexible page layouts to be built using a combination of reorderable components.
This level of flexibility doesn’t stack up against a platform like Builder.io or Storyblok, but that’s not necessarily a disadvantage. Giving absolute flexibility to the design means losing some efficiency, whereas Butter CMS allows pre-styled components to be rearranged, creating new experiences through different combinations.
Butter CMS provides more advanced tools to help with SEO than any other CMS on this list. In addition to providing article-level metadata fields such as slug, SEO title, and meta description, it also provides a real-time view of the finished Google listing.
10. Payload CMS Review
Payload CMS is a self-proclaimed turnkey solution for headless eCommerce content management that provides authentication, file uploads, localization, input validation, access control, programmatic hooks, and admin panel. As a self-hosted platform, you can distribute content wherever it’s required through GraphQL and REST APIs.
Payload offers a sleek user interface that can be heavily customized by swapping out the in-built React components with others that better fit your data. This is especially helpful for color and date selection fields.

Fields within the administrative interface can also be controlled by conditional logic as to whether they display. Need to turn a Vimeo video input field off if there’s an image added to a different field? No problem!
On the downside, Payload CMS is still pretty new and it’s not reinventing the wheel, so the community has been slow to get on board. This means that support can be a bit lacking if you go deep down the customization rabbit hole.
As with all headless content management systems, Payload offers a free tier to get your project started. However, as soon as you want to deploy to production, you’re looking at $22/month.
Best headless eCommerce CMS: Conclusion
It’s hard to say there’s a “best” headless eCommerce CMS. There’s such a variety of API and git-based CMS that all aim to do things a little differently.
Before you pick a CMS for your project, dig a bit deeper and even kick off a little “hello world” project to test out the features for yourself. Almost every CMS on this list can be installed with Gatsby or NextJS with a single command or a few lines of configuration code.
Affiliate Disclosure: Some of the links in this post are affiliate links, which means I may earn a small commission if you make a purchase through those links. This comes at no extra cost to you. Thank you for your support!