If you are looking forward to learn how to center menu in WordPress using CSS settings, then we are here to help you out. In our guide, we will discuss the steps that you need to follow with the help of CSS code to center menu in WordPress.
It is a simple process as the WordPress site comes with theme settings that handle the appearance of the main navigation menu. In addition, you can customize it easily by using CSS to meet the style and design requirements.
How to add WordPress Feature Post in Sidebar in WordPress Website with the Help of CSS?
CSS code enables the users to customize the main menu manually. It is mainly suitable for intermediate users. The main navigation menu for WordPress can be seen on a bulleted or an unordered list.
Normally, you can view this list on the WordPress website without any correspondence to CSS classes if you use the menu tag default. You can further look through the WordPress video tutorials in order to follow the steps given below.
Log in to the Dashboard on the WordPress website.
Go to the main navigation to select Appearance and customize.

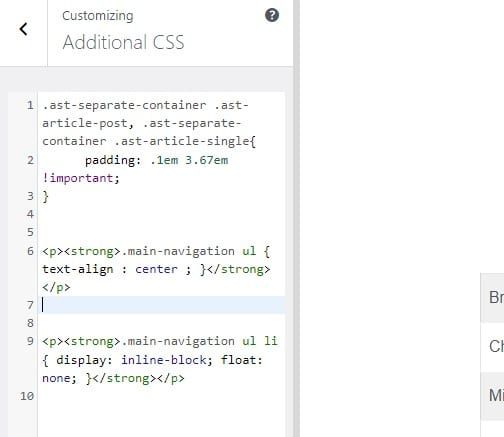
And navigate to “Additional CSS” menu and You can add the following code.

<p><strong>.main-navigation ul { text-align : center ; }</strong></p>
<p><strong>.main-navigation ul li { display: inline-block; float: none; }</strong></p>
Once you are done, you can save these changes and click on the publish button.
Please note that the above CSS code will not be the same for all themes, and it will be varied from theme to theme.
These steps will help you to learn how to center the menu in WordPress.
Another way by which you can center a menu in WordPress is going to Appearance, then menus and selected Centered Header – Left Menu/ Centered Header – Right Menu and net as the Main menu.
This will align the navigation menu on the header. Or, you can choose ‘Appearance’ and click ‘Menus’ on the left side of the menu. In the end, you can select the top menu or the navigation menu that you have to change.
How can you view the changes on the WordPress menu?
Unlike pages and messages, WordPress menus do not enable you to save concepts. But, it lets you select ‘Manage with Live Preview’ at the top menu of the page.
This will allow you to get to the WordPress Live Preview mode. Here, you will be able to see the direct result of such changes while you change the locations and menu items.
By following the above, you can still see the changes of centering the menu before you finalize it by clicking the save and publish option. When you do not need to save such changes, you can just click on the cross present on the top left corner.
Learn to edit the location of the WordPress menu Bar
Under the Menu settings, you will find a Display location where you will get the option to select center menu alignment just by choosing the location where you need it to appear on the WordPress website.
These settings, however, differ for every WordPress theme. You will find some themes that have only one location for a menu, and there will be another theme where you can get several of these locations. All these options are available in the WordPress theme. Read here to know No.1 best selling themes for WordPress websites.
In case you require to change the location to the top menu, you can easily alter the location. There, you will get two tabs- ‘Edit menus‘ and the tab to ‘Manage locations.’ When you click on these, you can specify for each menu where you need it to be.
Center text-align and how it works
While you are centering menus in WordPress, you can also use text-align center. Some of the simple methods by which you can align the text to the center are listed below for your convenience.
Method 1: Use WordPress Block Editor
You can select the “Align Text Center” from the block editor. This will help to center text-align. If you are using a Classic Editor, then you can try another simple method.
Method 2: Use WordPress Classic Editor
When you use WordPress Classic Editor, the steps will be similar. You will have to toggle the options and choose text-align center.
Method 3: Use CSS code
The code for center text align for CSS are as follows.
p { text-align : center ; }
Besides CSS, you can also make use of the HTML code to center all images, text, and videos in the WordPress website.
< div align = “center” > ENTER TEXT / IMAGE / VIDEO < / div >
This is the most less time-consuming and best method to center align text in WordPress.
How to Center Menu in WordPress: Conclusion
With our guide, you now know how to center the menu bar in WordPress. If you require further assistance, you can go through some of WordPress video tutorials available on YouTube. In addition, if you want, you can make use of the CSS to center align text.
More WordPress Guides
How to add Google Map address on WordPress?
How to Make a Photo Widget on WordPress Site
How to Center Menu in WordPress using CSS Settings
How to Add Weather Widget in WordPress
How to Display Quotes in WordPress?
Affiliate Disclosure: Some of the links in this post are affiliate links, which means I may earn a small commission if you make a purchase through those links. This comes at no extra cost to you. Thank you for your support!