Adding an photo widget in WordPress is a simple process. Visual content such as videos and images will help you attract more users to your WordPress site. In our tutorial, we will help you understand how to make a Photo widget on a WordPress site.
You will find a default image widget on the WordPress website. This enables you to add images in a WordPress sidebar widget or any other type of widget in WordPress. However, you can move further to create a photo gallery in the widget fields of a theme with the help of an image widget plugin.
How to Make a Photo Widget on WordPress Site?
An easy way to add an image in the WordPress sidebar is with the help of a default photo widget. You must go to Appearance and click on Add an image to your WordPress sidebar.. The image widget will expand, enabling you to see the widget settings.

One of the first choices is to add a widget title to the image. Next, you select an image to add it. It will bring the media library where you can choose an image previously uploaded or upload a photo.
Once you upload the picture, you will see the photo widget settings on the right column. From here, you can add an ALT text or a title for your image, select an image size, add image descriptions, and even site links. You can also add to an image widget to save the changes. A preview will be available on the image widget settings area.
Remember to click on the Save button to save the photo widget. You will later be able to see the display images on the WordPress sidebar widget in the WordPress website.
Add an image in the WordPress sidebar using a text widget
It is effective to add an image using the image widget. But at times, you will need to add a photo with a text widget in WordPress. It is important, especially when you are adding images with a formatting text widget or a custom HTML code.
For this, you need to go to Appearance followed by Widgets page and add a text widget to the WordPress sidebar. Under the photo widget settings, you will get the Add media option above the text editor area. Simply click on the button to bring up the upload media library.

After selecting the image, click on the post and insert option. In the text widget settings, you will see a preview of the image.
You can continue to add other elements and text to your text widget. To avail of basic formatting options, you can use a text editor.
Click Save to store the settings of your widget in WordPress, then click the image to see the sidebar widget.
Manually add Photos in the WordPress sidebar widget
In a few cases, you will have to add HTML. The default text widget in the WordPress sidebar will only allow some basic HTML code. But, it may not work with advanced formatting and HTML. For this reason, you may need to manually add images to the sidebar of your blog.
At first, you will need to upload images to your WordPress website. Just go to Media, then click on Add New. In the end, you will be in a position to display images. After the upload of the images, click on Edit links next to your image.
WordPress tutorials will tell you about the Edit Media page, where you will get to see the URL image file. You need to note of this URL and paste it on the text editor, such as a Notepad.

Next, go to Appearance and then on the Widget screen to drop and drag your custom HTML to the sidebar where you want to display images. To finalize your changes, you will have to select and click the Save button.
Add image in the WordPress sidebar with the help of an image widget plugin
You can also add images to the WordPress sidebar with the help of a plugin. It will provide you with more options along with a simple interface. Some beginners find this method easier than the image widget.

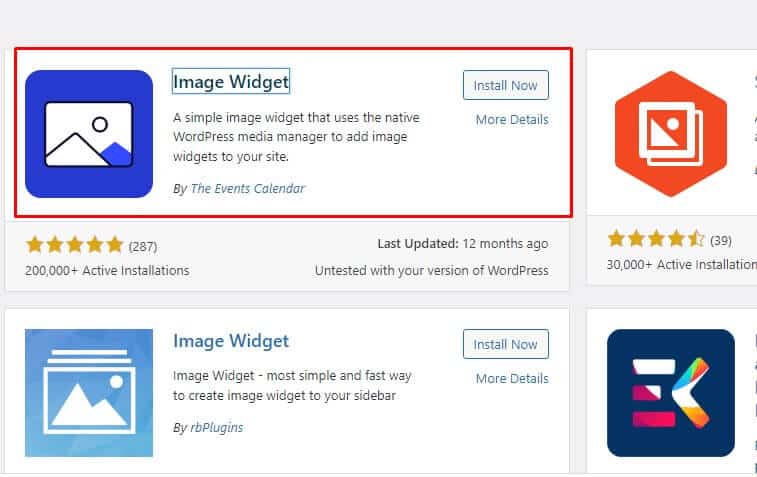
Initially, you have to activate and install the Image Widget. Like other methods, you have to go to Appearance and Widgets. Then you will get to see a new photo widget under the column of the available widget. You can drop and drag this image widget to the WordPress sidebar.

Finally, move on to select an image and insert to widget option. You can add title, alternate text, caption, and link for your image, where you can also choose the size. In the end, save all the images that you want to display in the WordPress sidebar.
How can you add an Photo widget to a WordPress site Summary
You can add images on your WordPress site with a few easy steps. Moreover, there are multiple ways of doing this. For instance, you can add images with an photo widget and text widget in WordPress. In addition, you can add them manually or with the help of an image widget plugin.