
It has become easy to embed google maps in WordPress. However, some people still don’t know How to add Google Map address on WordPress, and we are here to help those people out.
In this article, we will discuss several tips and methods, that will enable you to embed google maps in your WordPress website in no time.
How to add Google Map address on WordPress?
Google is a tool, and many individuals and businesses are using different Google products. Google maps is the most efficient maps application, and by adding it to your WordPress website, you will enable your customers to easily reach you. Please follow the instructions below:
Use a Store Locator
The store locator is an application that enables your website to display google maps. With the help of this app, the visitors of this website will know the location of your physical store.
This application comes with several features such as customizable map themes, location info, directions and much more.
A Google search, will unveil many store locator apps, pick the one that meets your requirements.
Use a Google Maps WordPress Plugin
Just as WordPress video players permit easy embedding, you can also set up Google maps in your website. However, before you use a plugin, you must have access to an API key. The plugin will necessitate the key right after obtaining it.
Go to Google’s Platform and sign up Once you have obtained your key, go to Google’s cloud platform.
Here are some of the best plugins you can use:
WP Google Maps plugin
Features:
- Display custom filters
- Responsive and beautiful info-window templates.
- Location listings with pagination and filters.
- Create a map with normal and a satellite view.
- Marker animation on hover or click.
- Several map layers: transit, bicycle, and traffic
Maps Marker Pro plugin
Features:
- Share maps with the help of QR codes offline.
- Share real-time location.
- The AR feature will enable you to make different scenarios.
- Several markers for each layer, marker clustering feature is also available.
- Marker popups and animations.
Easy Google Maps
Features:
- Customize Google maps.
- Several map views such as hybrid, terrain, and satellite.
- Custom marker icons.
- Display maps with the help of shortcode integration, place the maps anywhere in your website.
How do I insert Google Maps into WordPress?
The Google Maps feature can be integrated in your WordPress website by adding Google Maps’ embedded code in your account.
You can integrate a Google maps link into your website using embedded codes.
Another way of embedding google maps links in your WordPress website is by going to the Google maps application or site, and typing in your address.
For this tutorial, I am using the WP Google Maps.
Step 1: Go to > plugins > Add new > Search WP Google Maps in the search bar, download the plugin, and activate it.

Step 2: Now go to the plugin settings and click maps, and a popup will appear showing the Open layer map and Google Maps, and it will ask to choose the Map engine for your site to display the map.

Step 3: Choose Google Maps, and it will ask you the API key to get it. You should visit Google Maps Platform or click this link and Click Credentials and Create Credentials and Select API Keys, and it will create API Keys for your project.

Step 4: Select Credentials and choose API Keys section

API Keys Created from Google Map Console

Step 5: Copy the API Key, go to WP Google Maps Settings > Advanced Setting, paste the API keys in the box, and save settings.

Step 6: Now go to the Maps menu. Create your First Project and choose your location or address.
After creating the first map, you will get a Shortcode like [wpgmza id=”1″].
Step 7: Copy that shortcode, go to Appearance > Widgets > Footer > Text Widget, paste the shortcode, and click save done.

You’ve successfully added Google maps to your WordPress website footer widget.

Adding Google Maps in Guternbeg Editor
This method will let you add the Google Map without using any WordPress Plugin. To do it you need to install Guternbeg editor on your WordPress site.
By using this method you can able to add maps inside your post or page. You cannot add map on widget or Footer.
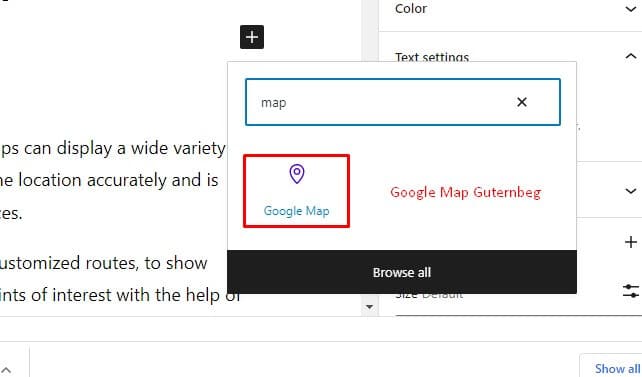
To do it click any existing post or new post and go the right place to add Google map and click the “+” which will appear on the right side.

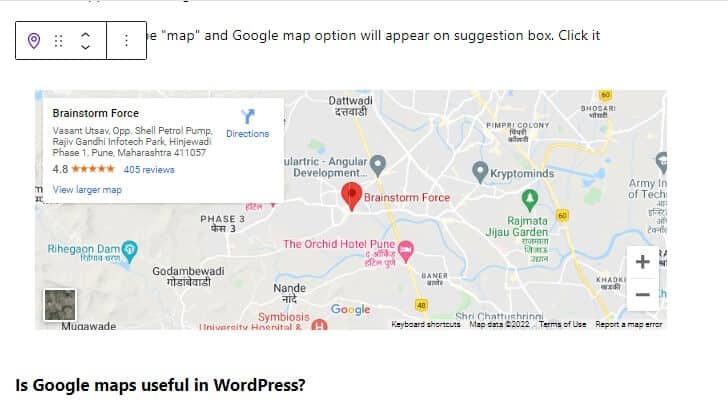
In the Search box type “map” and Google map option will appear on suggestion box. Click it

Is Google maps useful in WordPress?
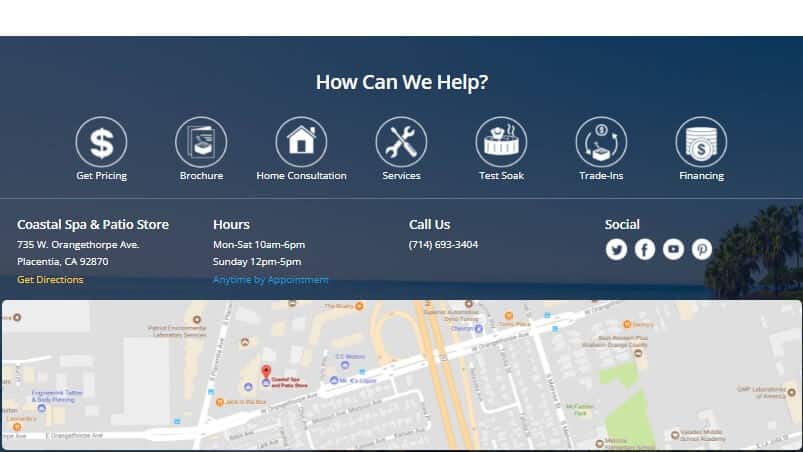
Google maps are an essential tool for running business websites. The maps can display a wide variety of information, from videos to images to addresses. Google map displays the location accurately and is beneficial for those that are in the business of selling products and services.
Another great advantage of having google maps is that you can create customized routes, to show running, walking, and biking trails on the map. You can also show the points of interest with the help of location information, images, and full descriptions.
However, it is important to find a Google maps WordPress plugin that is perfect for your businesses. Some businesses invest in the wrong plugin, that does nothing for their business. Read all the features, and then decide whether the plugin is suitable for your business or not.
How to add Google Map address on WordPress Summary
If you run a business website on WordPress, then you will need to embed google maps. Google maps are a helpful tool and will enable your business to be successful.
In this article, we have discussed several methods you can use to insert Google maps into your site. We have also discussed ways you can embed a google maps link in WordPress.




This is very useful for the local businesses. Everyone who has a local business must add a Google Map Address on their website.
Thank you for the wonderful and detailed blog about the google Maps address which is very informative and useful. I felt the article is about crystal clear to know about this topic.