
Are you trying to add weather widgets in WordPress? Then this is the place for you. A weather widget that is powerful and visually pleasing can do wonders for your website.
The WordPress weather widgets enable you and your customers to plan according to the weather. Some of these plugins are:
- Weather forecast widgets
- Local weather widgets
- Widget sidebars
These widgets will allow your customer to know the weather patterns they can expect throughout the week.
How to Add Weather Widget in WordPress?
To show the weather forecast in WordPress you can use a beginner-friendly WordPress plugin called Location weather. This plugin will enable you to add the weather in several places throughout the website.

The free version of this plugin offers website visitors several features. However, if you want to display weather data for multiple days, you will need to upgrade to the pro version of the plugin.
Key Features of Location Weather Plugin
Temperature unit
- Mobile friendly and fully responsive
- Wind speed unit
- Show or hide time format or date
- Show or hide sunset, sunrise, visibility, etc.
- Show or hide pressure and wind.
- Advanced settings
- Compatible with Guttenburg
- Basic support
How do I add weather to my WordPress site?
To insert a weather widget in your WordPress website, you will first need to install a plugin, like Location weather.
And secondly you need a OpenWeatherMap API key, to get it you should create OpenWeatherMap account.
Once the plugin has been installed, Go to settings and in the API section, put the API key that you got it from OpenWeatherMap.
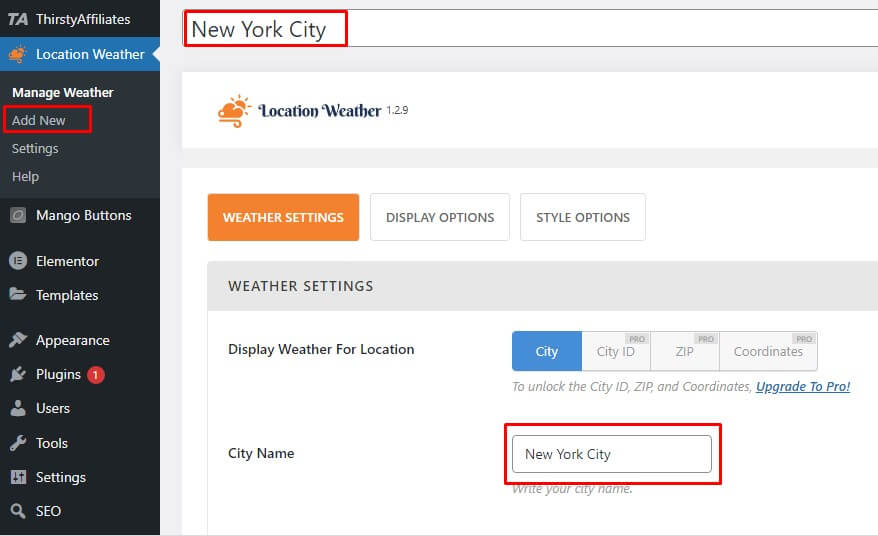
Then from the admin left sidebar, Go to Location weather plugin > Add new and select your city and give title and click publish.

Once you publish it, you will get a shortcode like this ” [location-weather id=”336″] “
Copy this code and choose appearances and then select available widgets.
And paste the code in the text widget and click Save.

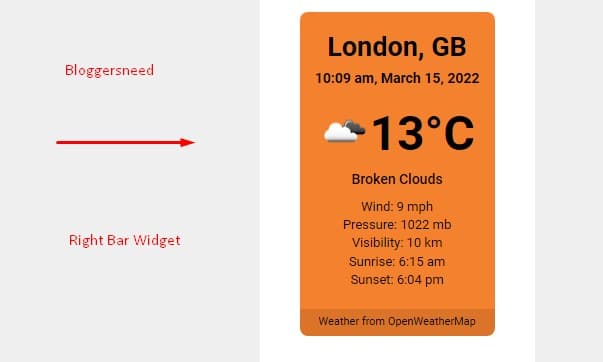
If you want the widget to appear in the footer of the site, choose footer by clicking on the tab. The widget will now be part of the footer, and you can also customize it. You can configure the widget’s display to display the forecast you want.
How do I add a weather widget to HTML?
To embed the weather widget in the HTML, you will need to follow these steps:
Build your personal plugin: Create a plugin, with all the functional traits you want.
Get a code for publishing the plugin: Once you have set up the weather widget, you will need to obtain a code for publishing the widget. Once the code is available, copy it.
Add the plugin to the HTML site: Locate the area you want to display the plugin in, add the code there. Next, publish the results.
Setup is finished; Once set up is done, you can enter your site and check out your weather widget.
How do I get the weather to show on my home screen?
You can get the weather widget to show on your home screen by following a few simple steps. Below we have discussed how you get the weather widget on the home screen of an Android phone, and IOS phone.
Android
If you own an Android phone and want the Google weather widget to be a part of the home screen, here is what you need to do:
- Open the Google application on your phone.
- In the left corner of the application, there is a weather icon, please press it.
- You can also try searching in the Google search engine, as the moment you enter the word ‘weather’ in the search box, the weather summary will appear.
- In the Google application, you will need to tap the ‘Add’ feature that is at the top of the app. If you don’t see the feature, then press the three-dot menu button and select Add to Home screen feature.
- When the pop-up window appears, press the ‘Add Automatically’ feature. Just a few moments later, the Google weather widget will show up on your home screen.
IOS
Follow these 8 simple steps to get the weather widget on your iPhone home screen:
- First, you will need to activate the jiggle mode on your iPhone. You can activate the mode by holding and touching the app icon or the empty space.
- In the left corner of your home screen, look for a plus icon.
- Swipe down the list and look for widgets or search for a weather widget.
- There will be several weather widget cards, choose one of them.
- Until your phone’s jiggle mode is activated, you can change the position of the weather widget.
- The last time you will need to take, is to go to the top right corner of the home screen and press the done option. Once you press done, the jiggle mode will turn off.
- If you want to change the location of the widget, you will need to press the edit widget feature.
- Choose the listed locations or search for a new one.
How to Add Weather Widget in WordPress Conclusion
Many people plan their day according to their weather forecast. In this article, we have shared several tips about how you can add weather forecasts to your WordPress website. We have also discussed how you can add a weather widget to the home screen of your phone.
More WordPress Tips
How to add Google Map address on WordPress?
How to Make a Photo Widget on WordPress Site
How to Center Menu in WordPress using CSS Settings
How to Display Quotes in WordPress?
Affiliate Disclosure: Some of the links in this post are affiliate links, which means I may earn a small commission if you make a purchase through those links. This comes at no extra cost to you. Thank you for your support!



