
Adding quotes to your WordPress site will make you different from your rivals. Quotes from influential or famous people can be both educational and fun. Quotes are also a great way to add content to your site.
There are other reasons as well for adding quotes to your WordPress site:
- You can display quotes about your topic or field, getting readers hyped up about your content.
- Quoting experts can improve the credibility of your website.
- You can also share different ideas with the help of quotes.
How to Display Quotes in WordPress?
Here are some ways you can display a quote on a website:
Homepage
Visitors visit the homepage first and then other parts of the website. The homepage is perfect for displaying random quotes. You can display quotes at the top of the homepage.
You can also create a banner for the quotes through photoshop.
About Me Section
Many websites have a small About me section, that features information such as bio, interests, hobbies and other details.
If you have a quote that holds a special meaning for you, you can add it to the About me section.
Sidebar
The sidebar widget usually features social media links, recent articles and website navigation. However, you can also add quotes in the sidebar.
Slideshow
If you cannot narrow down quotes, you can choose a collection of quotes and display them through a slideshow. Many websites offer a slideshow feature, and you can also use icons and images along with quotes.
How do you display a quote on a website?
If you use social media often, you probably have a good idea of how important quotes are. People find quotes motivating and inspiring. To display a collection of quotes in WordPress site you will need to do this:
Create a Quote collection
Before you do anything else, you will need to create a collection of quotes. Once you have the quotes you need, you will need to download the Quotes and Tips plugin from WordPress . Each quote will have a backend page.

Display Random quotes in the Sidebar Widget
You can display random quotes in the sidebar widget of your website. The easiest way to do this is to use the sidebar widget plugin settings.
Appearance > Widget > Text Widget > Add this shortcode [quotes_and_tips] inside the text widget

How do I format a block quote in WordPress?
When you click on the blockquote, you will find settings in the sidebar on the right. Once you press the icon, the settings will appear.
Typography
To adjust the appearance of the text, you will need to follow these settings. If the settings are not visible to you, just press the plus icon to activate the settings.
- Appearance
- Line Height
- Font Size
- Letter Spacing
- Letter Case
The font size will enable you to switch between px and pt with the help of a slider that is above the font settings.
The appearance will allow you to change the style of the text. You can keep the text bold or thin. The line-height option will set the spacing above or below the text. If you choose zero, check your mobile site.
Letter case will enable you to set the text to all caps. Lastly, letter-spacing puts spacing between the characters of the text.
How do I create a pull quote in WordPress?
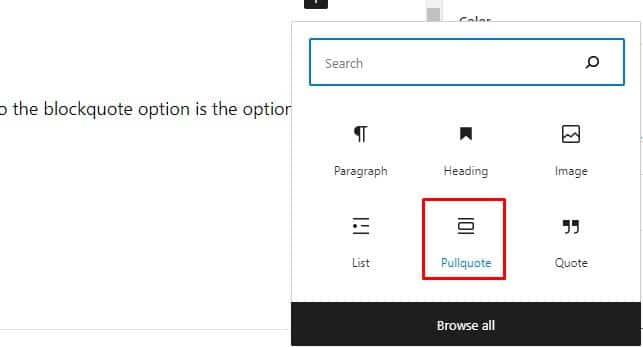
To add emphasis on a quote, the pull quote block can beautify the text. To add a pull quote block you will need to press the Block Inserter option when editing your page or post.
You can also add a pull quote block by typing ‘Pullquote’ in an empty paragraph. By using Guternbug editor you can easily create pullquotes inside post or page.

Styles
For this you will need to press the transform button. Right next to the blockquote option is the option for pull quote style.
Text Formatting
These are the formats you can choose from:
- Hyperlinking
- Strikethrough
- Bold
- Italic
Alignment
You can align the pull quote to the center, right, or left of the toolbar. When using the right or left alignment, you can put a block alongside the pull quote.
How do I change the blockquote style in WordPress?
There are three different styles of blockquote that you can choose from. You can add or modify blockquotes according to your theme. You can also customize the style:
Add a Background
If you want a bold approach, give your quotes a background.
Add Shapes
To style a blockquote, you can add elegant and simple shapes to block the quote.
Change the Text
This is the easiest way to help block quotes stand out. All you need to do is change the appearance of the text. You can change the color, size, or font of the text.
How to Display Quotes in WordPress Conclusion
In this article, we have discussed different aspects of adding quotes to websites. We have also focused on ways you can display random quotes on websites and how you can format those quotes.
We also discussed how you can create a pull quote in the WordPress site and the method of changing the blockquote style.




Thank-you Abdullah, this info was very helpful.