Responsive design for e-commerce themes is a concept that refers to web design that is optimized to adapt to the device it is being viewed on, regardless of the size or orientation of the device’s screen. This means that a website can be made to look perfect on any device, from a desktop computer to a phone or tablet.
Having Responsive design is a must when it comes to creating successful e-commerce themes. With responsive design, websites automatically adjust their layout based on the device they’re being viewed in – making them easier to navigate and allowing businesses to reach more customers.
In this article, we’ll explore why responsive design is so important for ecommerce stores, the best practices for implementing it, and much more. Let’s get started!
Table of Contents
Key Takeaways
- Factors for effective responsive design include usability tools and font selection.
- Choosing the right framework is crucial for a great shopping experience.
- Responsive design offers advantages such as cross-device compatibility and scalability.
- Challenges in responsive eCommerce design include browser compatibility and performance optimization.
Importance of Responsive Design in E-commerce
You may already know that Responsive Design is important for Ecommerce success, but you may not be aware of the full extent to which it impacts conversion rates, user experience, SEO rankings, and security.
In this discussion, we’ll explore the importance of Responsive Design for Ecommerce themes. We’ll see how it can boost conversion rates, improve user experience, increase SEO rankings, and ensure secure transactions.
You’ll understand why Responsive Design is a must-have for any successful Ecommerce site!
Importance of Responsive Design in Ecommerce
Responsive design is essential for ecommerce themes, as it allows companies to reach customers across multiple devices and platforms, resulting in increased customer engagement and sales potential. For example, a major retail chain saw a 20% increase in sales after implementing an optimized responsive design on their website. Optimizing images, page speed, design consistency, device testing and content optimization are all key components of creating a successful responsive design. Tables make it easier for readers to comprehend the information presented quickly.
| Optimizing Images | Page Speed | Design Consistency |
|---|---|---|
| Device Testing | Content Optimization | Mobile-Friendly |
By utilizing the best practices when developing an ecommerce theme with responsive design, businesses will be able to maximize reach and engagement while generating maximum revenue.
Impact of Responsive Design on Conversion Rates
Implementing an optimized design can drastically improve your conversion rates, leading to more customers and greater profits. Mahima Shukla from the Asia Pacific Journal of Marketing and Logistics said in her research paper that a mobile-optimized website with ease of navigation would increase women shoppers’ conversion rates on mobile devices, leading to a favorable impact on revenue generation for online retailers.
Mobile optimization is essential for e-commerce sites as it ensures users
have a smooth and seamless experience regardless of device or platform.
By optimizing page speed, and user engagement, and developing strategies
that ensure device compatibility, you can attract more customers to your site
and increase conversions.
This will lead to higher customer retention rates, which in turn will
generate increased revenue for your business.
Responsive design can help ensure that the user experience remains
consistent across devices, giving customers the confidence to continue engaging
with your brand.
Investing in responsive design is an integral part of running a successful
e-commerce business.
How Responsive Design Improves User Experience
Optimizing a website for different devices and platforms can provide customers with an effortless, enjoyable experience. Responsive design is the key to success when it comes to creating a user-friendly website. According to D. M. Lestari from the International Journal of Software Engineering and its Applications, “The results of the ANOVA test proved that responsive web design was able to maintain the user experience quality of a website on home functionality, content readability, and enjoyment using the website but not on the information architecture.
This means that creative layouts, device-agnostic design, scalability solutions, streamlined navigation, and content optimization are all essential components:
-
- Creative Layouts: Developing creative page layouts across all devices allows users to have the same browsing experience regardless of the device used.
-
- Device Agnostic Design: Utilizing a platform-independent design ensures that websites look great on any screen size or device type.
-
- Scalability Solutions: Employing technologies such as CSS media queries optimizes webpages for any resolution or browser window size.
-
- Streamlined Navigation: Building intuitive menus and navigation structures aids in minimizing confusion during user visits.
-
- Content Optimization: Ensuring that content is readable, legible, and optimized for every resolution helps make your website more accessible to everyone.
Responsive design provides visitors with consistent experiences across all devices, making it one of the most important elements of successful e-commerce themes today.
Role of Responsive Design in SEO for Ecommerce Websites
By using a responsive design strategy, you can dramatically improve your organic search engine rankings and visibility for e-commerce websites. Research did by T. Husain, from the International Journal of Computer Trends and Technology shows hat applying SEO strategy appropriate for online shop holder can potentially increase visitor traffic and rankings in a relatively short time.
To optimize SEO for ecommerce sites, there are key components to consider. Content optimization, mobile optimization, image optimization, and site speed optimization all play important roles.
Content must be written to target users on all devices, ensuring that it is accessible and engaging.
Images should be compressed to reduce loading times, improving the overall user experience.
Mobile optimization involves making sure the website is accessible on any device, allowing users to easily navigate and interact with the site.
Site speed should also be improved by reducing page load time and enabling browser caching.
Responsive design helps to ensure that your website looks great no matter what device or screen size it is viewed on. This provides an enhanced user experience, which in turn helps to boost organic rankings.
Security Considerations in Responsive Ecommerce Design
Having a secure E-commerce theme and an easy interface will improve consumer e-satisfaction, this is from the paper of the Journal of Retailing published by David M. Szymanski, R. T. Hise
To ensure a secure online shopping experience, it’s essential to pay close attention to security considerations when developing responsive e-commerce designs.
These include:
1) Secure payments – use secure payment gateways and encrypt data.
2) Data protection – ensure user data is stored safely and securely.
3) User authentication – use robust authentication processes for users.
4) Page speed & mobile access – provide fast loading speeds & optimized mobile access for customers on the go.
Responsive design provides convenience and flexibility but also requires proper security measures in order for customers to feel confident about making purchases online. With enhanced security measures, you can make sure your e-commerce website is safe and secure from cyber threats!
Responsive Design and Accessibility for Inclusive Ecommerce
With responsive design, you can ensure your ecommerce website is inclusive and welcoming to all types of customers – a must-have in today’s digital marketplace.
To sweeten the deal, it also adds a touch of pizzazz to your site. Responsive design allows for accessibility so users with diverse needs can access and navigate through your pages easily. This improves user experience and satisfaction which will, in turn, boost SEO strategies and cross border solutions.
Not only that, but those who may not have considered shopping online before due to disabilities or limited resources now have an easier way to access what they need.
In short, responsive design makes for an accessible and inclusive ecommerce platform which leads to greater success for everyone involved.
Best Practices for Implementing Responsive Design in Ecommerce
Making sure your ecommerce website is optimized for different devices is essential to providing an excellent user experience. To ensure that you’re implementing responsive design in the most effective way, it’s important to have a strong understanding of the best practices and frameworks available.
Choosing the right framework for your responsive ecommerce themes can make a huge difference in how users interact with your site across all platforms.
Creating a responsive design for ecommerce themes is essential to ensure customers have an enjoyable and high-quality experience.
Responsive testing must be done across multiple devices to ensure the website looks great on all screen sizes. Device selection should be based on real-time analytics, as well as user research data.
Code optimization is necessary in order to improve page speed and reduce page loading times; breakpoints can be used to help adjust content layout between different device resolutions.
All of these best practices are essential for implementing a successful responsive design that delivers an optimal user experience across all platforms.
Choosing the Right Frameworks for Responsive Ecommerce Themes
Choosing the right frameworks for your responsive ecommerce themes is essential to ensure customers have a great experience. According to research, 88% of shoppers are less likely to return to an online store if they’ve had a negative experience.
Consider these must-haves when selecting the best framework for your needs:
-
- Image optimization
-
- Color palettes
-
- Mobile optimization
Accessibility tools, font selection, and other factors should also be taken into consideration when creating an effective responsive design. With the right combination of features and design elements, you can create a website that looks great on any device while providing easy navigation and checkout processes.
Make sure to choose a framework that fits your business goals and technical requirements in order to give users an unforgettable shopping experience.
Responsive Design vs. Mobile Apps for Ecommerce Stores
Deciding between Responsive Design and Mobile Apps for Ecommerce Stores is essential to delivering a superior user experience.
Responsive Design ensures that the website works across all devices, while Mobile Apps offer personalization features and custom code.
However, both options come with their own set of advantages and disadvantages.
Responsive Design offers great UX optimization, but can be slower than Mobile Apps.
On the other hand, Mobile Apps have great speed optimization capabilities but lack the conversion optimization of responsive design.
Ultimately, it is important to consider the needs of your business when choosing between these two solutions in order to deliver a superior user experience.
Addressing Common Challenges in Responsive Ecommerce Design
Addressing common challenges creating effective Ecommerce website can be overwhelming, but extra effort success guaranteed soar! Responsive design must any successful ecommerce theme provides optimal viewing experiences across multiple devices screen sizes.
Here five key elements addressing when implementing responsive design:
-
- Browser Compatibility: Ensuring web browsers display content correctly;
-
- Breakpoints Optimization: Adjusting content layout based device size
-
- Performance Optimization: Streamlining page loads faster loading times;
-
- Content Optimization: Making sure important info gets cut off due device size
-
- Visual Design: Crafting visuals look good any screen size.
Addressing challenges, ecommerce stores provide customers with smooth enjoyable experience regardless device they’re using.
Case Studies: Successful E-commerce Stores with Responsive Design
Optimizing a store’s presence with Responsive Design has proven to be beneficial for both customers and businesses, as evidenced by various successful case studies.
1. Walmart = 20% Conversion Rate

Walmart the leading American multinational retail corporation adopted the touch-centric approach, which means they have deployed the mobile responsive design to their eCommerce store, and their conversion rate is up to 20% and a 98% increase in mobile sales.
2. Wex – More Mobile Users

Wex an online photographic store saw a huge traffic increase and sales after making their website completely responsive.
Earl the Wex had CMS from the provider Episerver, although the website was responsive but had problems with codes which made the website awful and not responsive for mobile devices.
Now Implementing a new design made their website made website mobile responsive and attracted more mobile users.
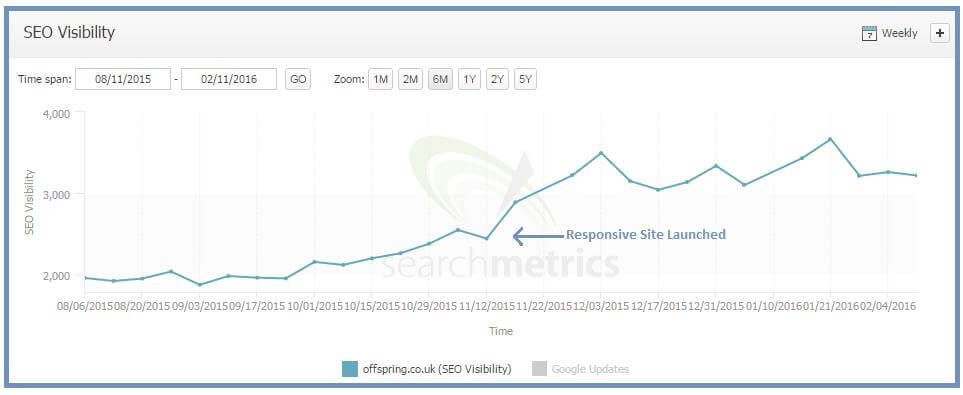
3. Offspring – 102.58% uplift Revenue in mobile/tablet revenue

Offspring is a UK-based online shopping platform, after applying responsive design to the website, the revenue increased by 15.91% and the uplift revenue increased to 102.58% on mobile devices and the traffic increased to 25%.

Image Credit: Moz
The Future of Responsive Ecommerce Themes and Trends
You’ve heard about the importance of Responsive Design for Ecommerce themes, but what about the future?
As more businesses shift to cross-border ecommerce, integrating responsive design with these trends will be key.
With this in mind, let’s explore the future of Responsive Ecommerce Themes and Trends to stay at the cutting edge of success.
Integrating Responsive Design with Cross-Border Ecommerce
By integrating Responsive Design with Cross-Border Ecommerce, you’re able to reach a worldwide audience and expand your market like never before. Cross-border ecommerce requires a responsive design that can be used across devices, is device agnostic, and scalable in order to optimize user experience and content.
Here are five benefits of combining Responsive Design and Cross-Border Ecommerce:
-
- Cross device compatibility
-
- Device agnostic design
-
- Scalability concerns
-
- User experience optimization
-
- Content optimization
With the right strategies, businesses can effectively present their products and services to a global audience while providing an optimal user experience for customers on any device. Integrating Responsive Design into cross-border ecommerce strategies allows businesses to grow their market reach quickly and efficiently!
Conclusion
You’ve seen the evidence: responsive design is an absolute must for any ecommerce store. Not only does it create a better user experience and help with SEO, but it’s also becoming increasingly necessary as more consumers use mobile devices to shop online.
It may take some effort to implement, but the rewards are worth it in the long run. Investing in a responsive design now will ensure that your store remains competitive in the future – and that you don’t miss out on potential sales.
Affiliate Disclosure: Some of the links in this post are affiliate links, which means I may earn a small commission if you make a purchase through those links. This comes at no extra cost to you. Thank you for your support!