
Responsive web design techniques and tips for the development of your online business with good principles and elements.
Owing to the large sales that e-commerce businesses realize during the holiday season, heavy preparations are expected. In fact, a lot of businesses have already started. One of the aspects that should be kept in mind for the holidays is the design of your site.
Your e-commerce site’s design is crucial even outside of the holidays, but it is even more important that you boost it up this holiday season, especially in order to help you improve your share in the holiday sales.
Here are 8 responsive web design techniques that you should keep in mind to increase your conversion rates for the holidays and all days.
Responsive Web Design Techniques with Examples and Principles
1. Target Audience
It is very important that you identify your target audience when you decide on your web design. Your target audience should dictate the entirety of your marketing efforts as all these should be designed for them.
With this in mind, you should know that for the holiday season, your target audience should also dictate what your site design will be. Do your best to know more about your target audience, including their demographic profiles, their personalities, and their preferences.
If you are able to get a hold of this information, you will be able to strategize your design in the most effective way.
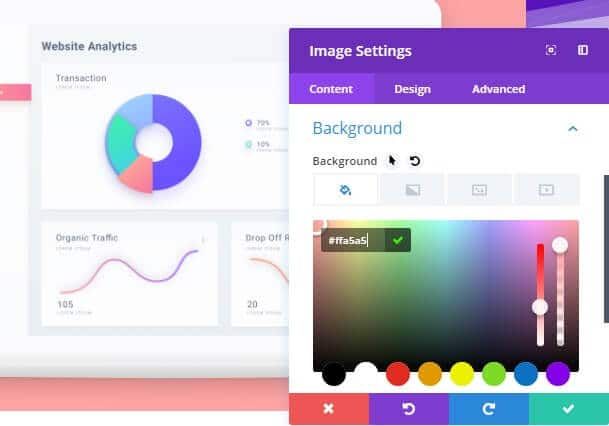
2. Choose the Right Colors

The concept of design involves several elements, and one of the most important is color. Color plays a huge role in your site’s design. When used correctly, colors can help you attract your audience. Do otherwise and your audience can be turned off.
Colors can also help define your brand. It is a common practice for a brand to settle for a specific set of colors which is maintained in all of their branding initiatives, including the site. You should then come up with colors that can best embody your brand and can best paint your site.
Also make use of the power of colors to affect human emotions. Understand the potential of each color when you decide on forming your official color scheme.
3. Optimizing Your Images
Another aspect of design that you should take into consideration is images. Your site will be full of images, and you should make sure that you optimize them.
Make sure that you keep your images light to ensure that your loading speed is not compromised. However, also make sure that your images are high quality.
Doing these two will allow you to make use of images in the best way, and in the most conversion-driving manner.
4. Put Testimonials and Reviews

One of the best ways for you to improve your sales is by improving the trust that your customers have for you. And to achieve that, presenting testimonials and reviews can help.
A lot of customers, especially the first-time ones, are very hesitant to buy products from online stores because they are not sure if who they’ll be transacting with are legitimate.
But with the help of feedback from your past customers, you will be able to earn the trust of your new customers. It would then be very important for you to encourage your customers to provide feedback for your transactions with them.
Read: click here to purchase wordpress themes for your website.
5. Make Your Funnel For Traffic Easy To Navigate
Site design is not all about visual aesthetics as well. Navigation is an important aspect of your site’s design which is the result of how you structure all the elements of your site.
To help ensure that it would be easy for your customers to make a purchase, you should also ensure that your site is easy to navigate.
Aim to provide the least clicks as possible for your customers to go to different areas of your site until the checkout. Using the search functionality can help improve your site’s navigability dramatically.
6. Always Mind The Content Placement
Coming up with winning content is an important marketing strategy. But its strategic placement in your site is an important part of your site’s design.
People follow the “F” pattern when they read. In this case, the upper-left portion of your web pages would get the most attention, so this is the best place to put in important content. The spaces outside the F-pattern is where you should put accessory content such as images and videos, which can also aid your text.
7. Pay Attention To Usability
As you design your site, make sure that your effort is not concentrated on just working out the visual aspect of it – make sure that you treat usability in the same light.
In order for your site to invite conversions, make sure that you design it in such a way that your users would have no problems going around your site.
In short, your site should be user-friendly and should be high-performing. It should be quick to load all your site’s contents and should also have well-functioning menus and buttons.
A perfect site design is a balance between beauty and functionality. So, do great in both areas for you to earn conversions.
8. Make Your Web Design Responsive

This blog recommends the award winning theme: Divi (View Demo)
Finally, take into consideration that your site will be accessed from various devices to make sure that your site is adaptive. It is also very important to note that search engines are prioritizing mobile sites for search engine optimization. It is then more important than ever to optimize your site for mobile, for different devices in general.
The best way to do this is by using a responsive web design where your site will automatically adjust to the specifications of the device from which your site is being viewed.
Using a responsive web design techniques, you can keep just one version of your site, instead of having to design and manage multiple versions of your site.
Web Design Techniques: Wrapping It Up
Come up with winning website design techniques to earn high conversions this holiday season.
The holidays are coming, and if you are looking forward to winning huge sales this season, make sure that your site’s design is worth it. The 8 tips above, when done right, can help you achieve just that. So, work on it now before it’s too late.
Affiliate Disclosure: Some of the links in this post are affiliate links, which means I may earn a small commission if you make a purchase through those links. This comes at no extra cost to you. Thank you for your support!

Extremely useful information.
Thank you for sharing such great information.
Thanks for sharing a valuable topic in this Blog Really it is very helpful and interesting. All the best and do share such articles in future also.