Assuming that you’re creating a new landing page for an ad campaign, and you don’t need a menu bar on the single page and want to hide? Or there may be another reason.
Then here, we will teach you how to hide navigation menu in WordPress page with and without using any plugin.
How to Hide Navigation Menu in WordPress Page
In this tutorial we will use three ways to completely hide the main menu or menu bar on a particular post or page.
Using Plugins: There are a lot of plugins in the WordPress directory specially developed to hide any menu on page.
Customizer: You can use the Gutenberg customizer option to hide menus on any post or page manually.
Coding: If you’re comfortable in coding then you can use then you can easily remove or hide a menu.
Method 1: Using Conditional Menus Plugin
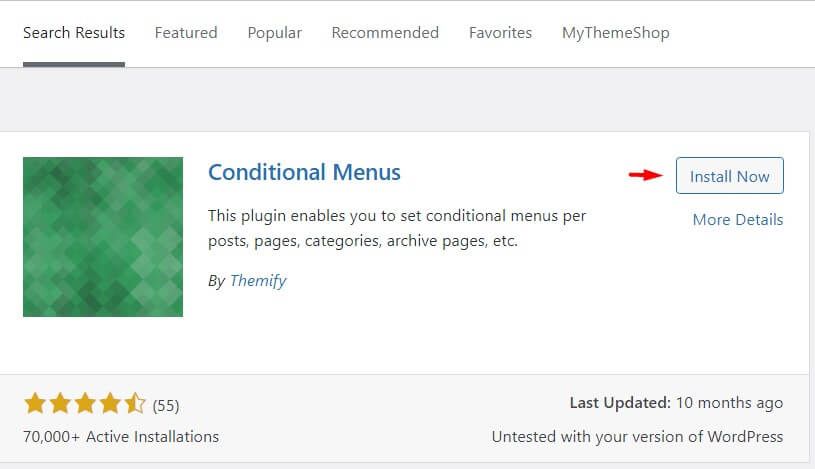
In the first we are going to use the conditional menus‘ plugin created by Themify team. This plugin enables you to hide/show menus by using the conditions. This plugin is open source software and works on any wp theme, and it has got 70,000 plus active installations, so this plugin is safe to install.
To hide the nav bar, go and install the conditional menus plugin and activate it.

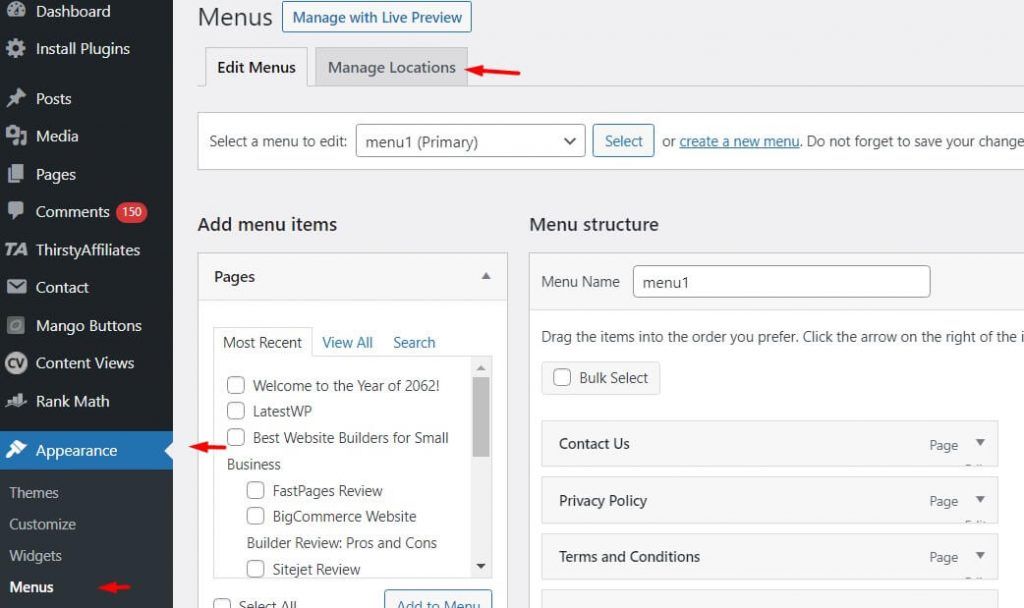
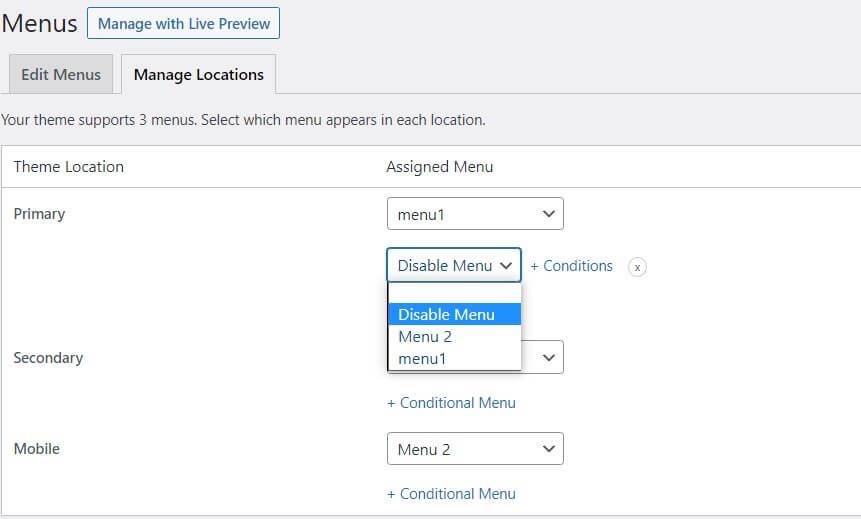
After installing the plugin, now go to the Apearance – Menu – Manage Locations.

It will show all the menu names + conditions link, and it will show you the option to disable the menu, and click on it.

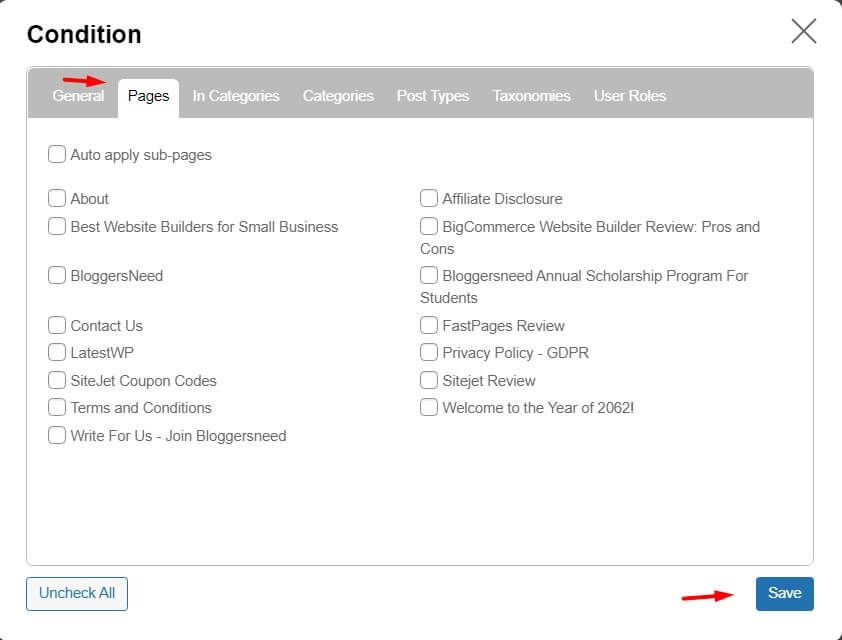
Now a new screen will appear, and it will show you the pages, posts, categories, taxonomies, etc. Choose the WordPress page or post you want to hide the secondary or primary menu and click the save button.

After saving the setting, the selected page won’t display the navigation menu on any browsers.
Method 2: Gutenberg Customizer Option
If you’re using the Gutenberg WordPress editor, then you can easily show/hide the header on your page or post. In the Gutenberg editor there is no option to hide the primary or secondary menu. That’s why we are hiding the whole header layout which contains the menus.
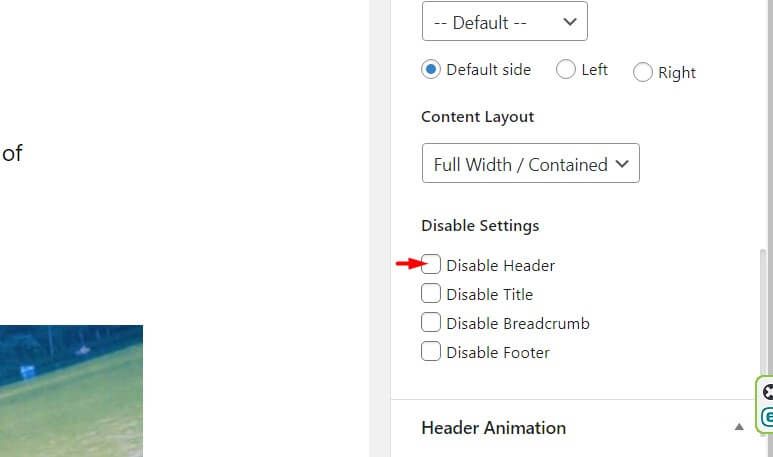
To do it, go to the page or post you want to hide from the navigational menu and on the right side of the editor you will see the Disable settings option.
Select the Disable header and click update. And it will hide the header menu.

Using this method you can also hide the footer, sidebar, header, title and breadcrumb.
Method 3: Using Custom CSS
We recommend this method only if you’re well known with coding and if you’re not good with coding then we advise you to follow the above methods which are super-duper easy.
.postid-"enter your blog post id here" #secondary-navigation a {
display: none; !important
}15678 is the post ID that we want to remove the secondary navigation menu.
Just put your blog post or page ID
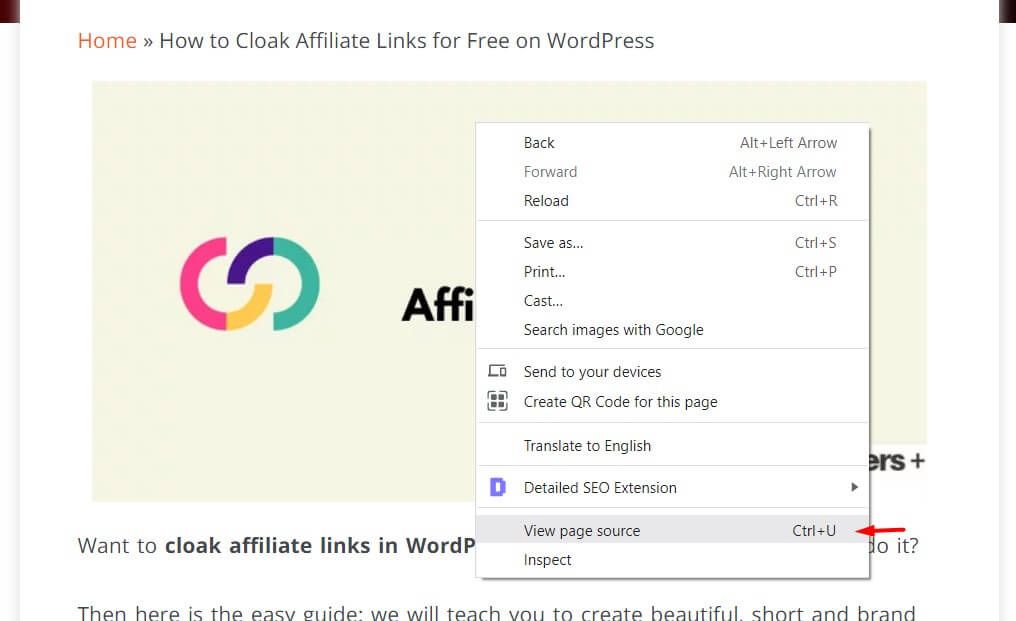
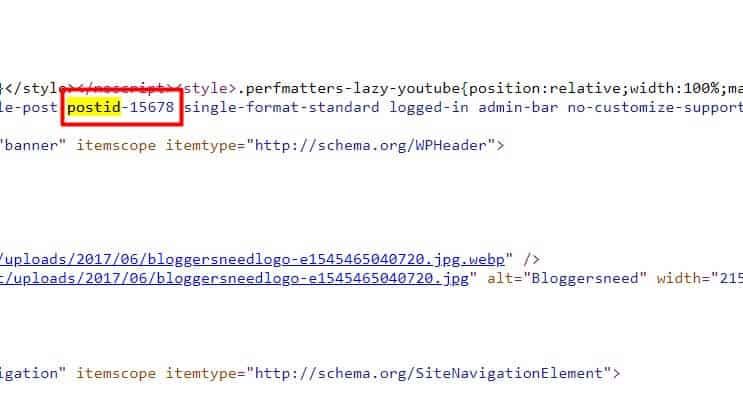
Here is the method to find the ID for any post or page. Go to your page or post and right click and select View Page Source.
In this tutorial we are going to find the ID of this post: https://bloggersneed.com/how-to-cloak-affiliate-links-for-free/

A new page will open, press CTRL + F and type postid in the search bar, then it will highlight the post ID in the yellow color like this.

Copy the postid “15678” and enter it in the field.
.postid-15678 #secondary-navigation a {
display: none; !important
}Now go to Appearance – Customize – Additional CSS. And paste the above CSS code in the box and click Publish.
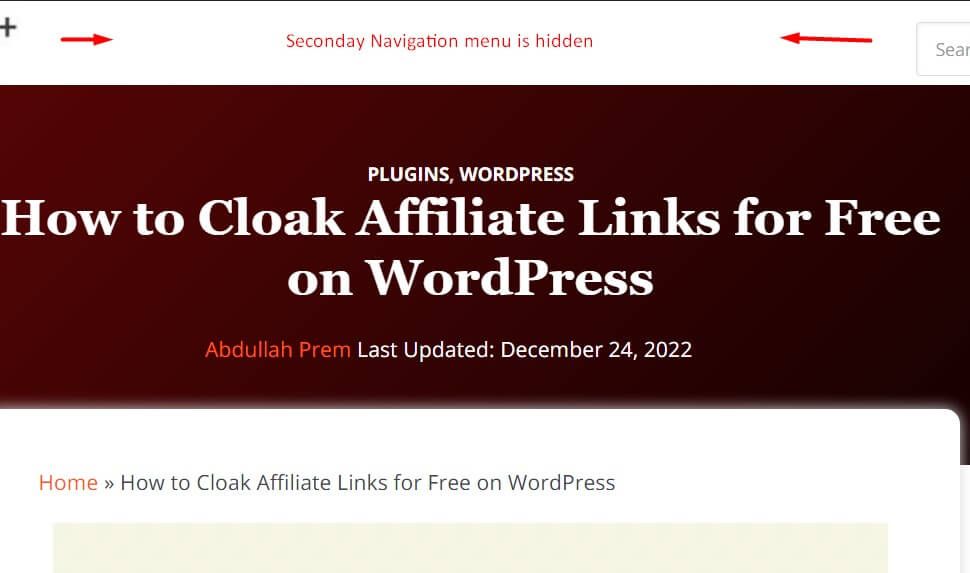
As you can see, the CSS code hides the secondary menu navigation bar.

Congratulations, now you know how to hide the menu item on WordPress website.
How Do I Hide the Menu Bar in WordPress: Conclusion
We’ve shown you how to hide menu areas in WordPress in a simple way, and you can use this method to hide menus on specific pages using custom CSS or plugins.
Top navigation menus are very important for a good user experience. It will help your blog visitors to visit the areas that they are interested in quickly and easily. However, if you don’t want to display the top navigation menu on your blog, then we advise you to use one of the following methods:
- Using WordPress plugin
- Using Customizer Option
- Using Custom CSS code.
More WordPress Guides
Affiliate Disclosure: Some of the links in this post are affiliate links, which means I may earn a small commission if you make a purchase through those links. This comes at no extra cost to you. Thank you for your support!