
Here is the article about the Best Divi Gravity Forms Plugins.
Divi is a website page builder theme for WordPress sites developed by Elegant Themes. It is a page builder that seamlessly creates a website with various elements like images, layout, and more.
Moreover, it is all on a click-and-drag basis that doesn’t require any CSS or JS coding. The theme works as a back-end builder and front-end visual builder to help you design your websites and support the mobile version.
Have you ever wondered what divi Forms are? You must be wondering if Divi and Gravity Forms work hand in hand. Moreover, you must also be wondering what the best Gravity Form plugin for the Divi theme from Elegant Themes.
Read ahead to know about the best divi form plugin.
What are Gravity Forms?
Gravity Form is a plugin on WordPress. These originally got used for creating contact forms on Divi sites and other WordPress websites.
It allows you to collect information from your website visitors. Moreover, Divi Forms get used for creating WordPress posts, contact forms, calculators, employment applications, newsletter applications, and more.
This Form uses WordPress’s built-in function and features for creating forms quickly and easily. It gets written in PHP and uses the same MySQL database as WordPress.
Any website and Divi site can use the plugin. Read this Divi WordPress review to explore the power of using Elegant themes on your website.
The plugin enables you to create forms on your Divi visual builder without using custom CSS. Moreover, a Gravity Forms plugin allows you in styling with the theme customizer and builder.
How to add gravity forms to divi theme?
Now that you know what a Gravity Form is, you might wonder how to embed it before diving into the best Gravity Form plugins for Divi.
There are majorly two ways of embedding Forms in Divi.
- You can embed form in Divi using a shortcode
- You can embed Gravity Forms using a plugin
Embedding the Forms in Divi Using Shortcode
Divi builder and its visual builder module don’t have a Gravity Forms module yet. So, you need to manually embed a form with a Divi module to create Divi form posts or pages using a shortcode.
To do this, merely follow the steps given below.
- Find your form id from the WordPress dashboard’s forms section.
- Construct your shortcode. You need to input fields like the form id, title, description, and ajax.
- Add your shortcode to a Divi builder module. You use Divi’s visual builder to add a code module to your page.
Embedding Gravity Forms in Divi Using Plugins:
If you find creating shortcodes, custom CSS code, or any other code difficult, a plugin is the best solution. You can use the WP Tools Forms Divi Module plugin to embed Forms in Divi websites.
You will first need to install a good plugin that helps you customize various form styles and is compatible with the Divi builder. A plugin is easy to add to your Divi builder using the add Module.
The Best Divi Gravity Forms
Now that you know how to embed a plugin, let’s explore some excellent Form plugins for the Divi theme’s visual builder. While the Divi Module doesn’t include a Gravity Form module, you can use a highly recommended and best Divi Gravity Form plugin on your Divi visual builder.
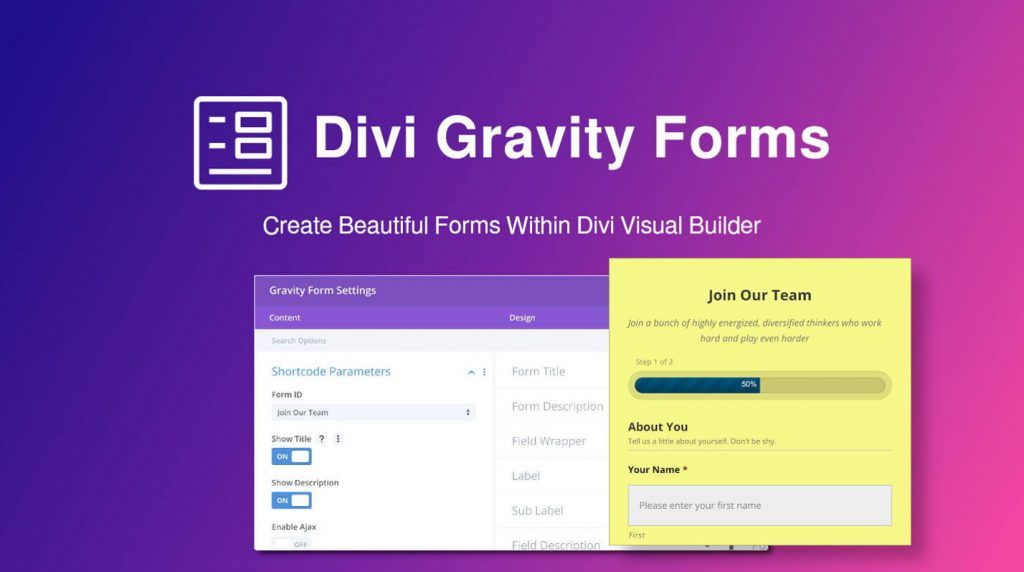
1. Divi Gravity Forms

Divi Gravity Forms lets you embed and style a Gravity Form in Divi’s visual builder. You can also download the Divi child theme, extensions, and layout to enhance your Gravity Forms.
Feel free to use this plugin for the rich features that it offers. Divi Gravity Forms offers you immense control over various aspects of the Gravity Form.
You can configure and style elements like background style, border styling, spacing style, title styling, description styling, section break field styling. Moreover, you can style the input fields, input wrapper, and input placeholder styling.
Furthermore, Divi Gravity Forms lets you do custom CSS settings, submission message style, progress bar styling, and much more.
Divi Gravity Forms is a third-party product created and gets support from WordPress tools. However, this is not a free plugin. It costs $69 and has 1-year support along with a 30-day- money-back guarantee but you can buy for $55 using this code.
Pros
- Compatible with Divi builder
- Custom CSS settings
- Great support
- Gives you a flawless look and feel of the form
Cons
- Expensive
- It could slow down your site if not optimized
2. WP Forms Pro

WP Forms Pro is a WordPress forms plugin that gets compatible with the Divi builder. It is an easy and powerful Gravity Forms module that enables you to build a form at the front end of the Divi visual builder.
This plugin uses a drag and drop method to make forms. Moreover, it has several templates of pre-built Gravity Forms that enable you to get a look and feel of what you want.
The WP Forms Pro is mobile-friendly and offers an accessible form customizer that lets you style your form elements like its border, background, font, submit form button, form description, and more efficiently.
Pros
- Free support
- Pre-built form themes
- Easy customizer without using CSS
- Secure and has excellent settings to design contact forms
Cons
- Expensive
- Lack of sufficient instructions
3. Gravity Forms

Gravity Forms plugin is premium and is compatible with the Divi theme. It is a popular Divi Gravity Forms plugin.
Gravity Forms enables you to design forms on your Divi Theme site easily and quickly. It has over thirty-plus form field input to help you choose what you want.
You can use Gravity Forms to create WordPress posts with front-end forms. You no longer need custom CSS, and you can use the plethora of add-ons it offers.
Gravity Forms Divi plugin includes a Divi module that enables you to insert a form on any page in your Divi theme web page using the Divi Builder styling tools.
Moreover, you can control your form description style, border style, progress bar style, input style, background style, and more.
Gravity Forms offer three versions, each with unique features. They are Basic, Pro, and Elite. You should choose the proper Gravity Forms Plugin according to your requirement and budget.
Pros
- Works well on Divi theme
- Gravity Forms is a Divi plugin
- Amazing visual styles
- Free demo available with proper support
Cons
- Expensive
- Integration can be time-consuming
4. Surbma

Surbma is a WordPress and Divi Gravity Forms plugin. It adds similar styling for Gravity Forms as the Divi theme.
A benefit of the Surbma Forms plugin is that it is lightweight and will not slow down your web loading speed.
To use the free Surbma plugin, you need to buy the Divi Theme and the Gravity Forms plugin. The Forms field and button settings in Surbma are inherent in the Divi Module. You can set the style of the buttons.
Moreover, Surbma adds responsive styles to your Forms, enabling you to use complex forms, thirds or halves fields, and more. Furthermore, your Gravity Forms Divi plugin ensures your form is mobile compatible.
Pros
- It is a free software
- Offers ample support
- Font, background, title, style alterations possible
- Responsive
Cons
- No options or setting page
- Need to buy Gravity Forms Plugin for Divi Theme
5. Caldera Forms

Caldera forms offer Gravity Form plugin support for Divi sites on a global level. Caldera Forms Style Customizer for Divi gives you amazing control over your form’s look.
You merely need the Caldera customizer to enable the styling of various aspects of your form. You don’t need to use CSS to make forms for your Divi posts using the Caldera Forms.
Caldera Forms helps you in styling checkbox look, button styling, input field styling, page styles, submit form styles, input field options, and even the file uploader styles.
It works well with Divi, and you can change font color, styles. Moreover, you can do border styling, spacing styles, form description style, and more using Caldera Forms.
Pros
- You can use custom fonts
- Style your form elements
- Compatible with Divi
- Customizer plug-in
Cons
- As per the last updated detail, it will shut down on 31st Dec 2021
- Global setting. InDividual form styling not available
Best Divi Gravity Forms Plugins: Wrapping Up.
Your Divi website would probably remain incomplete without a Gravity Form. It include a Divi module that enables you to add stylized forms to your WordPress website.
Gravity Forms plugin for the Divi theme are mostly on paid basis and enables you to add forms without using CSS code or any other code. You can stylize your form theme, border style, background style, input style, font style, description style, submit form style, and spacing styles.
Moreover, the forms enable you to choose a variety of Divi Child themes too. Furthermore, the best Gravity Form plugin helps you create a form by merely using a customizer.
So, create forms quickly and easily using these plugins!
Affiliate Disclosure: Some of the links in this post are affiliate links, which means I may earn a small commission if you make a purchase through those links. This comes at no extra cost to you. Thank you for your support!