
Popups are the great way to trigger and grab user attention to promote affiliate products, show discounts, show email subscriptions form or anything else you want. So, in this tutorial we are going to teach you how to add a popup in WordPress without and with a plugin.
You can use it on your WordPress website to encourage users to take specific actions. Whether you’re a pro or new to WordPress website, in this article we will teach you to create popups easily with the help of plugins.
Why are Popups Important for Websites?
Popups are useful tools for marketers and website owners to engage with users and gather data. We can use the pop-ups to collect data by using forms and surveys. You can set popup to appear whenever a user clicks a link, hovering over an element or scrolling down.
It’s also advised not to use the popups to appear frequently on the website, as it will annoy the users and make them close your website.
So it’s recommended to use the pop-ups responsibly, use them in the right place and make sure they are relevant to your content and only appear for a certain time. Also give users the option to opt out or close the popups immediately without setting any timer.
How to Add a Popup on WordPress?
We are going to add popups in two different methods, by using the WordPress plugin and without using any WP plugin. We advise you to choose any one method to create popups on your website.
Method 1: Using WordPress Plugin
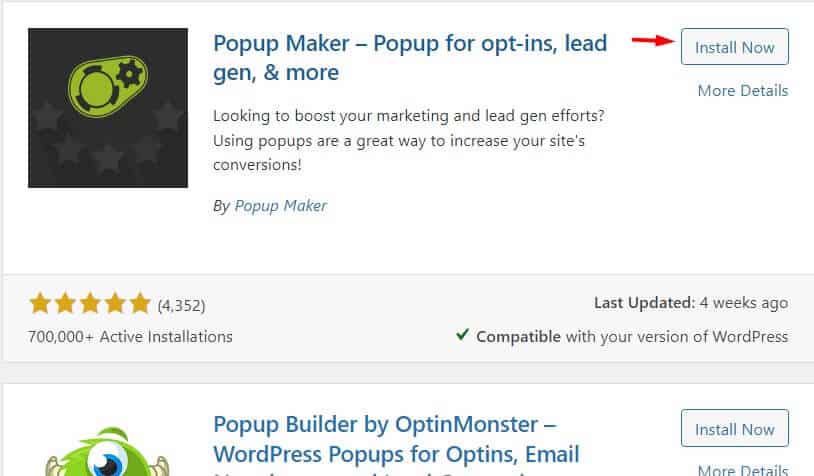
To do this you need to install the Popup Maker plugin from the WordPress plugin directory. Check this article to learn how to download and activate any plugin.

Or skip the article and move on to the next step.
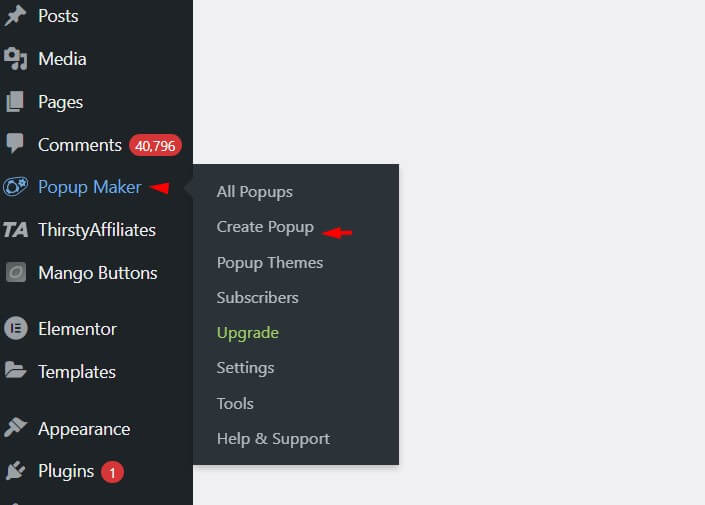
On the right side of the dashboard you will see the popup maker plugin. Hover the mouse and click Create Popup.

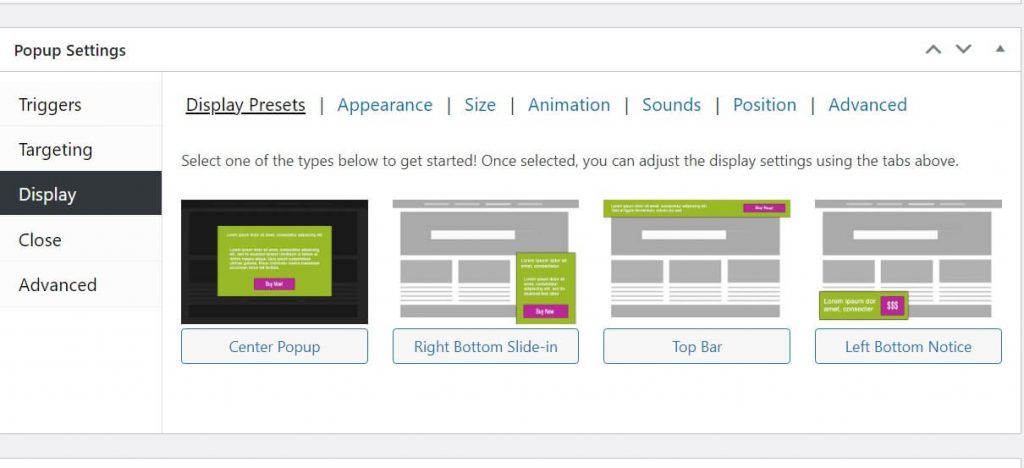
Now a new screen will open, go and enter the name of your popup and scroll down to view the settings. In the setting you will see the option like
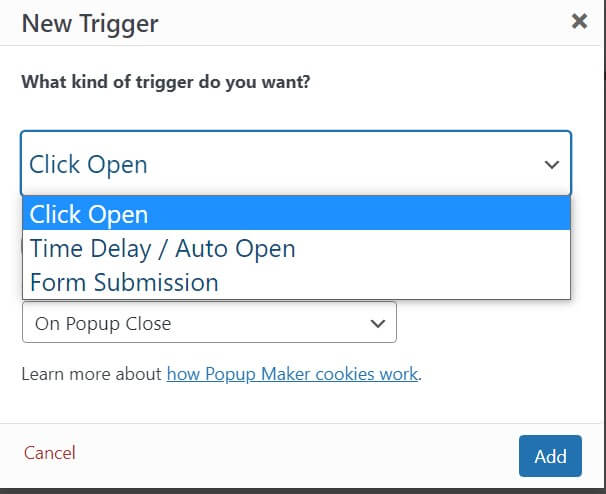
Trigger: This feature lets you create any particular action for the popup to appear.
Targeting: You can use this option to show or hide a popup on mobile and tablet devices. By default, the popups will appear on all the posts and pages. By using the targeting settings you can set a condition that will only show the popup on selected posts, pages, etc.
Display: You can set the appearance, size, location, animation, sound, and position of the popups.
Close: Set the time to show the close button on the popup form. This will delay the close button to appear on the popup to make the user take action.
Advanced: This advanced option is automatic re-triggering of popup after non-ajax form submission, and also you can disable the accessibility features.

Now add the content like text, link or button that you want to appear on the popup. Now go to the trigger option and choose Time Delay/Auto Open and click the add button.
Next set the time delay to 3000ms.

Then go to the event and add a new cookie and choose on popup open and enter session in cookie time.
If you want the popup in the center of the website, then choose the center popup option and choose the other settings as per your wish and hit the publish button.
Now when you open any post on your WordPress, the popup will appear as per the instruction.
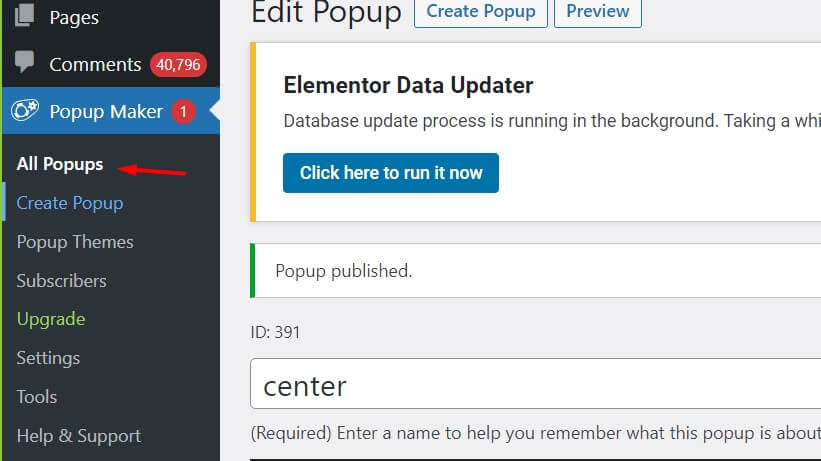
To see or edit the published popup, go to Popup Maker menu, click All Popups.

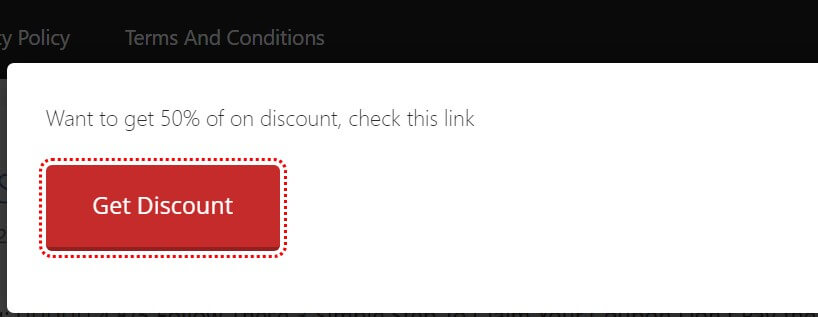
By following these steps you can create popups on your WordPress website. And here is the popup that we created in this tutorial.

Top WordPress Popup Plugin
Here are the most useful popup plugins for WordPress blogs. These plugins are responsive, light coded and suitable for the current WordPress version.
Popup Maker: One of the oldest plugins to create popups on WordPress websites. They have a lot of customization features to create beautiful forms such as
- Content upgrade
- Lead gen
- Contact form
- Ecommerce
- Email optins
You can integrate pop up maker with top wp forms like Gravity forms, Ninja forms, WP forms, etc.
Bloom: This is the best divi popup builder plugin created by the Elegant themes, you can read the review here. They have 6 types of forms for lead generation and email-optins.
Using Bloom, you can set triggers to show automatic popups and fly-in forms with time delays and make them appear in different locations.
Bloom gives
- 100 premade templates
- 19 different email tool integrations
- 3 Opt-In Form Orientations
- Unlimited color options
- Fully responsive
Conclusion
Having popups on websites is the smartest way to lead generation and grow email subscriptions. In this article we have taught you how to add popups in WordPress websites using plugins.
And don’t ever look for a way to add popup without plugins. It’s really a waste of time, and it will create a high resource and make your website load slower.
Finally, if you are looking for a free plugin use Popup maker or looking for more features, then use the Bloom plugin.
More WordPress Guides
Affiliate Disclosure: Some of the links in this post are affiliate links, which means I may earn a small commission if you make a purchase through those links. This comes at no extra cost to you. Thank you for your support!





